Ajax 簡介
Ajax 由 HTML、JavaScript™ 技術、DHTML 和 DOM 組成,這一杰出的方法可以將笨拙的 Web 界面轉化成交互性的 Ajax 應用程序。本文的作者是一位 Ajax 專家,他演示了這些技術如何協同工作 —— 從總體概述到細節的討論 —— 使高效的 Web 開發成為現實。他還揭開了 Ajax 核心概念的神秘面紗,包括 XMLHttpRequest 對象。
五年前,如果不知道 XML,您就是一只無人重視的丑小鴨。十八個月前,Ruby 成了關注的中心,不知道 Ruby 的程序員只能坐冷板凳了。今天,如果想跟上最新的技術時尚,那您的目標就是 Ajax。
但是,Ajax 不僅僅 是一種時尚,它是一種構建網站的強大方法,而且不像學習一種全新的語言那樣困難。
一、業務需求
在開發中,當一個列表頁面加載完成后,我需要根據列表每一項的id去服務器端獲取對應的數據然后再把獲取的數據賦給當前id對應的標簽。
例如如下表格:

我有一系列的商品編號,我需要根據商品編號通過ajax到服務器獲取商品對應的名稱,然后再用js更新界面(實際中的業務當然不是獲取商品名稱這么簡單)
二、實現方案
2.1 錯誤方案
一般情況下,我們會直接想到,直接寫個for循環,在循環內發起ajax請求獲取數據,再把獲取的數據更新到對應的id對應的標簽上,
如下:
我們以數組模擬一些列id:
var array = [1, 3, 2, 5, 3];
循環的ajax請求方法:
function foreach_ajax() {
for (var i = 0; i array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}
調用:
$(function () {
foreach_ajax();
});
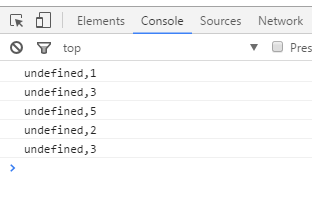
測試結果如下:

我們可以看到,在循環的內部我們根本取不到array[i]的值。
導致這種結果的原因是:ajax是異步執行的,在循環結束的時候第一次ajax還沒有將服務器數據返回,而循環結束的時候for中的變量i已經釋放了,所以array[i]=undefined
2.2 正確方案
正確的方式是以遞歸的方式循環ajax。
如下:
我們以數組模擬一些列id:
var array = [1, 3, 2, 5, 3];
遞歸的ajax請求方法:
function Loop_ajax(index, array) {
if (index array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index array.length) {
Loop_ajax(index + 1, array);
}
});
}
}
調用:
$(function () {
Loop_ajax(0, array);
});
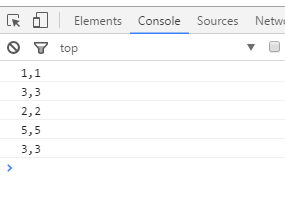
測試結果如下:

以上所述是小編給大家介紹的Ajax中的循環方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
您可能感興趣的文章:- js+ajax處理java后臺返回的json對象循環創建到表格的方法
- 詳解JavaScript for循環中發送AJAX請求問題
- 如何將ajax請求返回的Json格式數據循環輸出成table形式
- ajax 的post方法實例(帶循環)