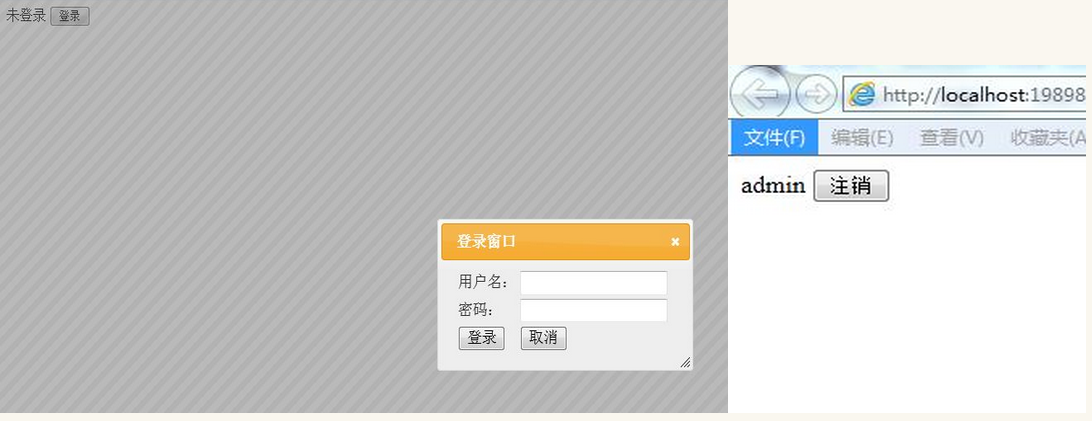
最近學習了如何實現無刷新登錄,大體的效果如下(界面比較丑,請自行忽略....):

點擊登錄按鈕時彈出登錄窗口,輸入正確的用戶名密碼后點擊登錄則登錄窗口關閉,狀態改為當前用戶名.
第一步:
首先彈出窗口使用的是jquery-ui中的控件,第一步要學會如何使用.
打開解壓后的jquery-UI下的development-bundle->demos,找到index.html,選擇dialog下的model dialog,右鍵查看源碼,觀察如何使用該控件,找到一句關鍵代碼:$("#dialog-modal").dialog({height: 140,modal: true});這是用于顯示的,打開model message中的源碼,找到關閉的關鍵代碼:$(this).dialog('close');有了這兩句代碼,可以控制窗口的顯示與關閉,可以進行下一步了.使用時需復制jquery-ui開發包的css文件夾,js文件夾到項目中.
第二步:
在這里先貼出處理AJAX請求的一般處理程序的代碼,雖然正真寫的時候都是用到再寫,但這里不可能一步一步詳細列出,為了便于理解,先將一般處理程序代碼貼出來:
1.IsLogin.ashx,用于判斷用戶是否登錄,登錄則返回用戶名.這里注意,在一般處理程序中要使用session,必須引入using System.Web.SessionState且要實現IRequiresSessionState接口
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX無刷新登錄.AJAX
{
/// summary>
/// IsLogin 的摘要說明
/// /summary>
public class IsLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (context.Session["userName"] != null)
{
string userName = context.Session["userName"].ToString();
context.Response.Write("yes|"+userName);
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
2.CheckLogin.ashx,用于檢測用戶輸入用戶名密碼是否匹配,正確則返回yes,錯誤返回no,這里為了簡便沒有連接數據庫.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX無刷新登錄.AJAX
{
/// summary>
/// CheckLogin 的摘要說明
/// /summary>
public class CheckLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName = context.Request["userName"];
string password=context.Request["password"];
if (userName=="admin"password=="admin")
{
context.Session["userName"] = "admin";
context.Response.Write("ok");
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
3.LoginOut.ashx,用于控制用戶登出,設置session為空.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX無刷新登錄.AJAX
{
/// summary>
/// LoginOut 的摘要說明
/// /summary>
public class LoginOut : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Session["userName"] = null;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
一般處理程序就結束了,下面貼出主界面的代碼:
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="AJAX無刷新登錄.Login" %>
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>/title>
link href="JQueryUI/css/ui-lightness/jquery-ui-1.8.2.custom.css" rel="stylesheet" />
script src="JQueryUI/jquery-1.4.2.min.js">/script>
script src="JQueryUI/jquery-ui-1.8.2.custom.min.js">/script>
script type="text/javascript">
//判斷是否登錄,登錄則顯示登錄名,隱藏登錄按鈕,顯示注銷按鈕
//否則相反
var isLogin = function () {
$.post("/AJAX/IsLogin.ashx", function (data) {
var strs = data.split('|');
if (strs[0] == "yes") {
$("#divShowLogin").hide();
$("#divShowLoginOut").show();
$("#spanName").text(strs[1]);
} else {
$("#divShowLogin").show();
$("#divShowLoginOut").hide();
$("#spanState").text("未登錄");
}
});
}
$(function () {
isLogin();
//點擊登錄彈出登錄窗口
$("#btnShowLogin").click(function () {
//模態窗口,設定長寬
$("#divLogin").dialog({
height: 160,
width: 300,
modal: true
});
});
//點擊取消則關閉彈出框
$("#btnCancel").click(function () {
$("#divLogin").dialog('close');
});
//點擊登錄發送post請求在一般處理程序CheckLogin.ashx中驗證登錄,
//根據回調函數結果判斷是否登錄成功
$("#btnLogin").click(function () {
var userName = $("#txtUserName").val();
var password = $("#txtPwd").val();
$.post("/AJAX/CheckLogin.ashx", { "userName": userName, "password": password }, function (data) {
if (data == "ok") {
$("#divLogin").dialog('close');
isLogin();
}
else {
alert("用戶名或密碼錯誤");
}
});
});
//點擊注銷發送post請求,在一般處理程序中設置session為null,并調用isLogin函數刷新狀態
$("#btnExit").click(function () {
$.post("/AJAX/LoginOut.ashx", function () {
isLogin();
});
});
});
/script>
/head>
body>
form id="form1" runat="server">
div id="divShowLogin" style="display: none">
span id="spanState">/span>
input type="button" value="登錄" id="btnShowLogin" />
/div>
div id="divShowLoginOut" style="display: none">
span id="spanName">/span>
input type="button" value="注銷" id="btnExit" />
/div>
div id="divLogin" title="登錄窗口" style="display: none">
table style="text-align: left" id="tbLoin">
tr>
td>用戶名:/td>
td>
input type="text" id="txtUserName" />/td>
/tr>
tr>
td>密碼:/td>
td>
input type="password" id="txtPwd" />/td>
/tr>
tr>
td>
input type="button" value="登錄" id="btnLogin" />/td>
td style="text-align: left">
input type="button" value="取消" id="btnCancel" />/td>
/tr>
/table>
/div>
/form>
/body>
/html>
以上所述是小編給大家介紹的AJAX如何實現無刷新登錄功能����,希望對大家有所幫助�,如果大家有任何疑問請給我留言����,小編會及時回復大家的����。在此也非常感謝大家對腳本之家網站的支持�����!
您可能感興趣的文章:- jQuery基于ajax實現頁面加載后檢查用戶登錄狀態的方法
- jQuery Ajax 實現在html頁面實時顯示用戶登錄狀態
- Ajax實現帶有驗證碼的局部刷新登錄界面
- jQuery+Ajax用戶登錄功能的實現
- 一款經典的ajax登錄頁面 后臺asp.net
- jquery ajax 登錄驗證實現代碼
- 基于jquery ajax 用戶無刷新登錄方法詳解
- PHP+jQuery+Ajax實現用戶登錄與退出
- asp.net jQuery Ajax用戶登錄功能的實現
- ajax實現登錄功能