(1)先寫個顯示數據的頁面,分頁查詢需要那幾個部分呢?
1.首先是查詢的文本框輸入,還有查詢按鈕,那么就開始寫代碼吧
div>
input type="text" id="key" /> //輸入查詢字的文本框
input type="button" value="查詢" id="chaxun" /> //查詢按鈕,起名字是為了以后給這個按鈕加事件,因為只有點擊了才可以將文本框的內容進行查詢
/div>
看下效果:

2.接下來就是顯示數據了,顯示數據必然是要查數據庫了,就要用到ajax的方法
先將jQuery的包引入這個顯示數據的頁面
script src="../jquery-1.11.2.min.js">/script> //引入jQuery的包
編寫想要顯示的列的內容,自然是要寫表了,寫一行,行中有單元格放想要顯示內容的字段名(這里顯示3種信息)
table width="50%" border="1" cellpadding="0" cellspacing="0">
tr>br> //顯示的字段名,這是第一行的內容
td>代號/td>
td>名稱/td>
td>父級代號/td>
/tr>
tbody id="bg>
br> //這里放的就是查找數據庫的內容了
/tbody>
/table>
現在還沒有查看數據庫,但是可以先看下顯示效果:

3.現在可以先來查數據庫了,這里就要用到ajax了
3.1不過既然是要分頁顯示,那么會有個默認的第一頁,可以先定個變量
var page = 1; //當前頁
3.2然后開始寫ajax,查詢一下數據庫了,但是這個會常用到,避免再寫很多遍,我們可以寫一個方法
function Load()
{
var key = $("#key").val(); //查詢條件:因為會用到查詢
$.ajax({
url:"fenye_chuli.php", //顯示數據的處理頁面
data:{page:page,key:key}, //頁數和查詢都要傳值
type:"POST",
dataType:"JSON", //這里我們用JSON的數據格式
success: function(data){
//執行完處理頁面后寫代碼
}
});
}
3.3再寫顯示數據的處理頁面,這里要考慮的是跳過多少條數據還有想要顯示多少條數據
?php
include("DBDA.class.php"); //調用封裝好的類
$db = new DBDA(); //造新對象
$page = $_POST["page"]; //傳值頁數
$key = $_POST["key"]; //傳值關鍵字br>
$num = 20; //每頁想要顯示的數據條數
$tiao = ($page-1)*$num; //顯示的當前跳過多少條數據
//查詢表中模糊查詢名稱是關鍵字,分頁是跳過多少條,顯示多少條數據
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//執行sql語句
echo $db->JSONQuery($sql); //調用的是寫好的JSON數據格式的處理方式
JSON數據格式是關聯數組,所以要進行處理一下,將處理方式封裝成類就好
在“AJAX中的dataType(數據格式)-text、json”中寫到過處理方式
3.4處理頁面結束后,就是要寫ajax中執行完處理頁面后寫代碼(注意:上面用的是JSON的數據格式,所以要注意字段名要和數據庫中的一樣,還有就是他是關聯數組)
success: function(data){
var str = "";
for(var k in data)
{br> //循環顯示的代號、名稱、父級代號
str +="tr>td>"+data[k].AreaCode+"/td>td>"+data[k].AreaName+"/td>td>"+data[k].ParentAreaCode+"/td>/tr>";
}
$("#bg").html(str); //將內容放大顯示這些數據的地方
}
這樣就把想要顯示的數據放到bg中了,記得這個方法調用一下

到此就是顯示數據了,但是這樣沒法實現分頁,所以還需要分頁,這里就是要放數字了,但是也是需要遍歷的,隨意放空的就可以
div id="xinxi">
//顯示數字或是上一頁
/div>
3.5這個也是可以寫成個方法,然后調用
要知道最大能顯示多少頁,這里可以先定義一個默認最大數,這個最大數也可以是搜索關鍵字時顯示的最大頁數
var maxys = 1;
找到關鍵字的值
var key = $("#key").val();
然后就是寫ajax了,查總頁數
$.ajax({
async:false, //因為這個是要同步執行的,所以值是false
url:"fenye_zys.php", //處理頁面
data:{key:key}, //想要傳的值
type:"POST", //傳值方式
dataType:"TEXT", //這里可以用TEXT字符串的方式
success: function(d){
//處理頁面結束后的語句
}
});
接下里就是寫處理信息的處理頁面了
?php
include("DBDA.class.php"); //調用封裝好的類
$db = new DBDA();
$key = $_POST["key"]; //將值傳過來
$num = 20; //默認顯示的條數
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通過關鍵字查詢總條數
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //轉換成整數
處理頁面執行結束后,就要把查到的最大頁數交個默認的最大頁數
success: function(d){
maxys = d; //將執行結果交給定義的最大頁數
}
這樣之后就是要有“上一頁”“下一頁”,中間的數可以讓他每次顯示5條
str += "span>總共:"+maxys+"頁/span> ";
str += "span id='prev'>上一頁/span>"; //后面要用到單擊事件的,在這起個名字
//循環的當前頁
str += "span id='next'>下一頁/span>"; //這個也是要用點擊事件的也要起名字
然后再是寫循環的頁數了
for(var i=page-2;ipage+3;i++) //前后顯示2個
{
if(i>=minys i=maxys) //頁數是要有范圍的,大于最小頁數,小于最大頁數
{
if(i==page)
{
str += "span class='dangqian' bs='"+i+"'>"+i+"/span> "; //當前頁選中
}
else
{
str += "span class='list' bs='"+i+"'>"+i+"/span> "; //顯示當前頁
}
}
}
將值傳送到div的xinxi處
$("#xinxi").html(str);
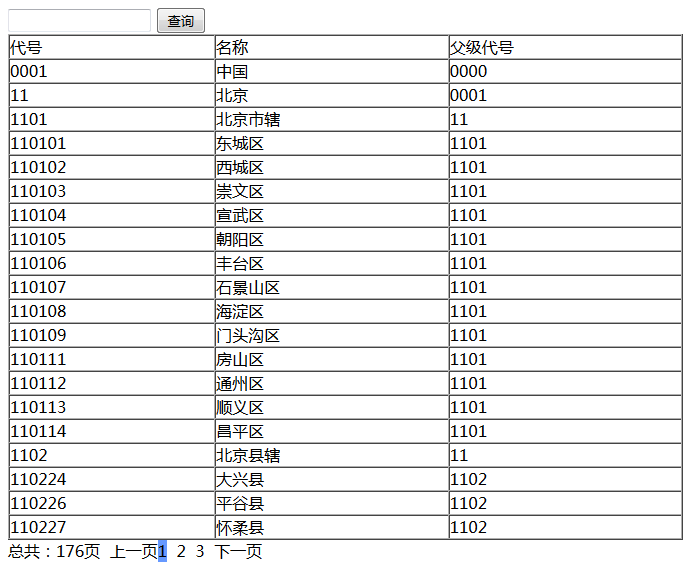
最后結果如下圖顯示:

接下來就是上一頁和下一頁的點擊事件了,首先是上一頁的點擊事件
//給上一頁添加點擊事件
$("#prev").click(function(){
page = page-1; //當前頁減1
if(page1)
{
page=1;
}
Load(); //加載數據
LoadXinXi(); //加載分頁信息
})
再就是下一頁的點擊事件
//給下一頁加點擊事件
$("#next").click(function(){
page = page+1; //當前頁加1
if(page>maxys)
{
page=maxys;
}
Load(); //加載數據
LoadXinXi(); //加載分頁信息
})
給循環的數字加點擊事件
//給中間的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加載數據
LoadXinXi(); //加載分頁信息
})
最后都調用一下就可以了

4.關鍵字查詢,這里就是要對查詢進行加點擊事件
("#chaxun").click(function(){
page = 1;
Load(); //加載數據
LoadXinXi(); //加載分頁信息
})
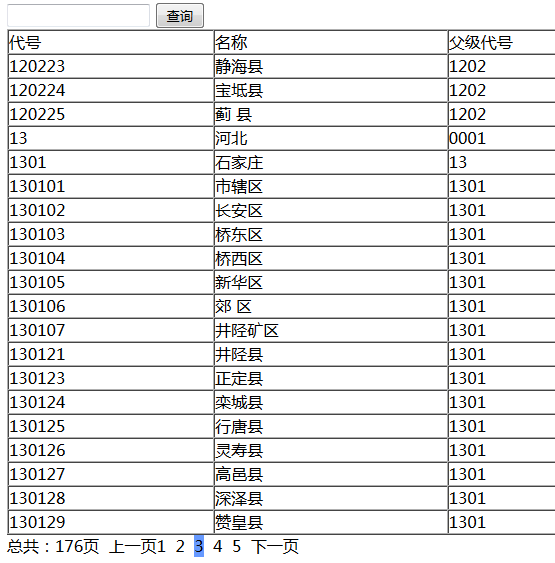
最后整體的顯示:

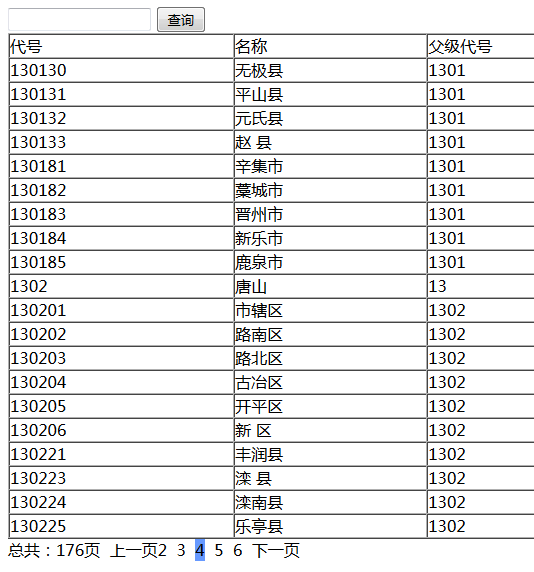
這樣分頁查詢解結束了,沒有刷新頁面就可以分頁顯示,看下整體的效果
(1)分頁顯示

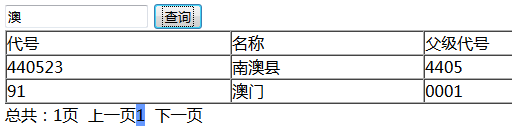
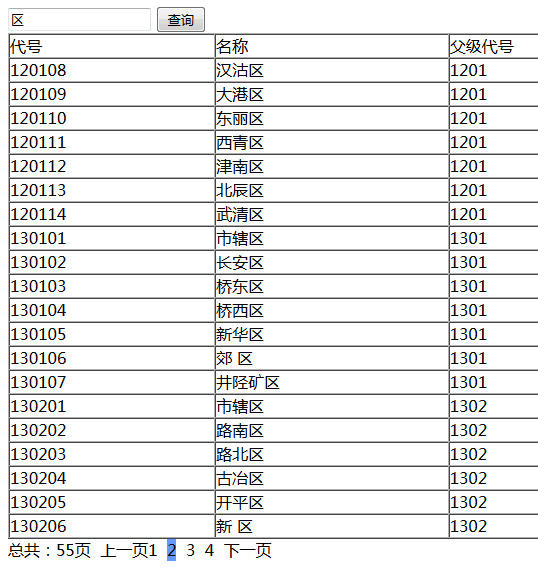
(2)查詢顯示

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持腳本之家!
您可能感興趣的文章:- Ajax寫分頁查詢(實現不刷新頁面)
- ajax實現數據分頁查詢
- ajax的分頁查詢示例(不刷新頁面)
- Ajax案例集下載:新增分頁查詢案例(包括《Ajax開發精要》中的兩個綜合案例) 下載
- Spring Data JPA+kkpager實現分頁功能實例
- kkpager 實現ajax分頁查詢功能