laravel框架中的實現簡單實現微信網頁授權登入
首先引入基于laravel的easywechat的組件,laravel版本5.8
$ cd laravel
$ composer require "overtrue/laravel-wechat:~5.0"
參考組件地址:https://github.com/overtrue/laravel-wechat
然后呢因為下載過程會比較緩慢所以可以先根據官方提供的方式配置一下該組件的中間件

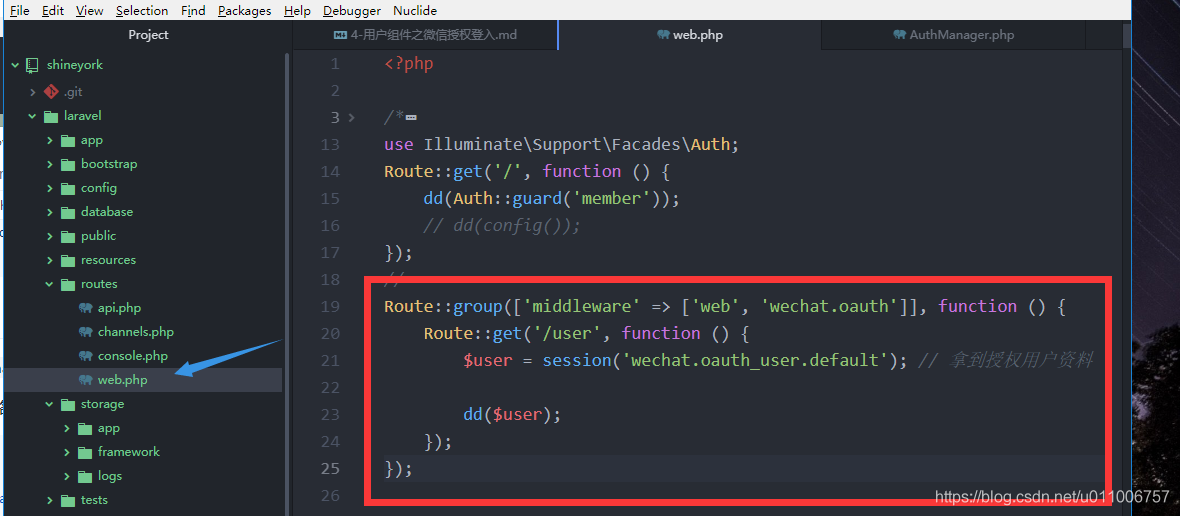
根據官方提供的測試代碼在routes/web.php中定義這個參數

然后開啟natapp 再訪問在routes/web.php中定義的user路由
natapp使用方法https://natapp.cn/article/natapp_newbie
注意還有一個動作要做就是發布配置文件
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider"
修改應用根目錄下的 config/wechat.php 中對應的參數即可;我們可以把信息放到.env中

模擬授權
有時候我們希望在本地開發完成后線上才真實的走微信授權流程,這將減少我們的開發成本,那么你需要做以下兩步:
準備資料:
以下字段在 scope 為 snsapi_userinfo 時盡可能配置齊全哦,當然,如果你的模式只是 snsapi_base 的話只需要 openid 就好了。
use Illuminate\Support\Arr;
use Overtrue\Socialite\User as SocialiteUser;
$user = new SocialiteUser([
'id' => Arr::get($user, 'openid'),
'name' => Arr::get($user, 'nickname'),
'nickname' => Arr::get($user, 'nickname'),
'avatar' => Arr::get($user, 'headimgurl'),
'email' => null,
'original' => [],
'provider' => 'WeChat',
]);
將資料寫入 session:
注意:一定要在 OAuth 中間件之前寫入,比如你可以創建一個全局中間件來完成這件事兒,當然了,只在開發環境啟用即可。
session([‘wechat.oauth_user.default' => $user]); // 同理,default 可以更換為您對應的其它配置名
事件
你可以監聽相應的事件,并對事件發生后執行相應的操作。
OAuth 網頁授權:Overtrue\LaravelWeChat\Events\WeChatUserAuthorized
// 該事件有以下屬性
$event->user; // 同 session(‘wechat.oauth_user.default') 一樣
$event->isNewSession; // 是不是新的會話(第一次創建 session 時為 true)
$event->account; // 當前中間件所使用的賬號,對應在配置文件中的配置項名稱
開放平臺路由支持
在配置文件 route 處取消注釋即可啟用。
'open_platform' => [
'uri' => 'serve',
'action' => Overtrue\LaravelWeChat\Controllers\OpenPlatformController::class,
'attributes' => [
'prefix' => 'open-platform',
'middleware' => null,
],
],
授權方成功授權:Overtrue\LaravelWeChat\Events\OpenPlatform\Authorized
授權方更新授權:Overtrue\LaravelWeChat\Events\OpenPlatform\UpdateAuthorized
授權方取消授權:Overtrue\LaravelWeChat\Events\OpenPlatform\Unauthorized
開放平臺推送 VerifyTicket:Overtrue\LaravelWeChat\Events\OpenPlatform\VerifyTicketRefreshed
// 事件有如下屬性
$message = $event->payload; // 開放平臺事件通知內容
配置后 http://example.com/open-platform/serve 則為開放平臺第三方應用設置的授權事件接收 URL。
更多 SDK 的具體使用請參考:https://easywechat.com
到此這篇關于laravel使用組件實現微信網頁授權登入的文章就介紹到這了,更多相關laravel微信網頁授權登入內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- Laravel的加密解密與哈希實例講解
- Laravel 數據庫加密及數據庫表前綴配置方法
- laravel 5.3中自定義加密服務的方案詳解
- Laravel中10個有用的用法小結
- Laravel中的where高級使用方法實例講解
- Laravel 重寫日志,讓日志更優雅
- Laravel統一封裝接口返回狀態實例講解
- 淺談Laravel中如何對大文件進行加密