.NET Framework 3.5的發布解決了WebService調用中json問題,本文將介紹jQuery調用基于.NET Framework 3.5的WebService返回JSON數據�����,另外還要介紹一下用jQuery調用WebService的參數設置及設置不當所出現的問題���,還有出現問題的原因
jQuery調用WebService網上的介紹也比較多����,最近的項目中我也用到不少,一直都很少用.NET Ajax����,比較鐘情于jQuery調用請求WebService有幾種方法���,這主要說一下POST與GET方法�,其實安全方法考慮不建議使用GET方法����,下面就說一下用jquery調用WebService的參數設置及設置不當所出現的問題,還有出現問題的原因��。我們這里只討論返回JSON數據的情況���,相信大家都比較了解JSON格式的數據對于ajax的方便����,不了解的可以從網上找一下這方面的資料來看一下,這里就不多說了,或者我以后再寫一篇這方面的文章。
下面是jQuery調用WebService服務器端代碼:
WS1和WS2方法為POST方法請求的方法�,所以設置UseHttpGet 為false���,WS3與WS4為GET方法請求的方法���,設置UseHttpGet 為true���。
復制代碼 代碼如下:
using System.Web.Script.Services;
using System.Web.Services;
namespace WebService35
{
///
/// WebService1 的摘要說明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務�,請取消對下行的注釋����。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
[ScriptMethod(UseHttpGet = false)]
public string WS1()
{
return "POST無參數";
}
[WebMethod]
[ScriptMethod(UseHttpGet = false)]
public string WS2(string s)
{
return s;
}
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public string WS3()
{
return "GET無參數";
}
[WebMethod]
[ScriptMethod(UseHttpGet = true)]
public string WS4(string s)
{
return s;
}
}
}
復制代碼 代碼如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
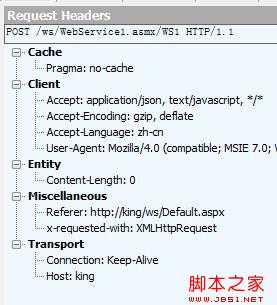
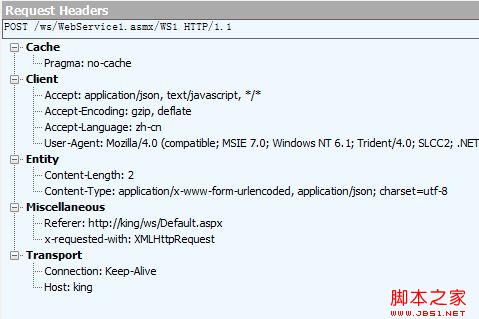
上面的JS方法為用POST方法請求無參數的WebService方法的代碼,不過以上代碼并不能返回正確的JSON格式的數據��,而是返回XML格式的數據�,回為要使WebService返回JSON格式的數據,要在Request Headers中設置Content-Type為application/json����,有人要問了��,你不設置了contentType為 “application/json; charset=utf-8”了嗎?沒錯�,是設置了�����,不過在jquery中����,如果Content-Length為0或者沒有設置,它會忽略你設置的 contentType的�����,我可以看下面的這個圖��,這是抓取的Request Headers的數據����,可以看到Content-Length為0��,并且沒有Content-Type���,所WebService就不知道我們需要JSON 格式的數據�,它就返回了默認的XML格式的數據給我們�����,之所以為0��,是因為我沒有提交任何數據。

這要怎么辦呢��?繼續看下面的JS代碼���,因為我們這里是調用的一個沒能參數的WebService方法�����,所以我們可以提交一個空和JSON對象“{}"�,如下所示�,設置data為{}。
復制代碼 代碼如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{}",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
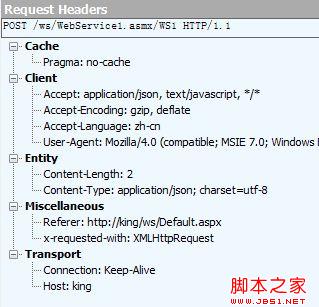
現在我再來看下圖���,可以看到,Content-Length已經為2了�����,并且也有Contetn-Type���,還是我們設置的值�,這樣就能正確的返回JSON數據給我們使用了。

還有一種方法就是:既然jquery不給我們設置Content-Type�,我們可以自己設置�,如下面的代碼所示����,我們在發送數據之前設置一下Content-Type為“application/json; charset=utf-8”,這樣就可以了�。
復制代碼 代碼如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
data: "",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
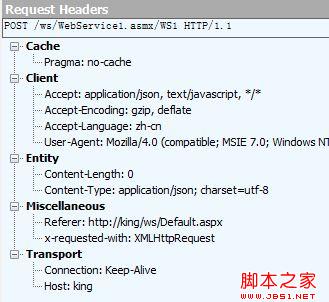
下面是我們手工設置了Content-Type之后抓取的Request Headers���,可以看到���,即使Content-Length為0����,里面也有了正確的Content-Type了����。

不過,需要注意的是:如果我們設置了jquery的contentType,又發送了一個空的JSON對象�����,并且還手工設置了Content-Type�,就如下代碼所示:
復制代碼 代碼如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{}",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
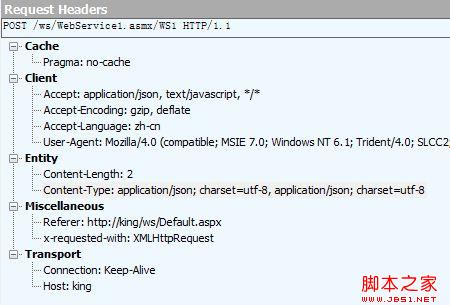
那么在IE發送的Requst Headers就如下圖所示��,你會看到Content-Type有兩個用逗號隔開的值�����,這是為什么呢?因為,jquery為Content-Type設置了一次值,我們手工又設置一次��,而在IE是多次設置Content-Type的值它會追加��,而不是替換��,不過這并不影響WebService正確返回 JSON數據給我們,不過應該避免這種情況出現�����。

如果說上面那種設置兩次Content-Type的值還能正確的返回JSON數據�,那么下面代碼就不能正確返回JSON數據了。
復制代碼 代碼如下:
function fun1() {
$.ajax({
url: "WebService1.asmx/WS1",
type: "POST",
dataType: "json",
data: "{}",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
從下圖可以看到Content-Type也有兩個值��,不過這個和上面那個還有點不一樣����,這次呢這個值是不一樣的,一個是 application/x-www-form-urlencoded��,一個是application/json; charset=utf-8����,這種情況就不能正確的返回JSON格式的數據了。這又是為什么呢?這是因為我們沒有為jquery設置 contentType為�����,并且又提交了一個空的JSON對象�����,可以為什么這樣就會使用Content-Type出現這樣的情況的呢?因為jquery的 ajax用POST方法提交數據的時候��,如果沒有設置contentType,并且所發送的數據不為空��,那么它就會為ContentType設置一個默認值�����,也就是application/x-www-form-urlencoded����,所以就會出現這種情況了���。
所以呢���,在用POST方法請求的時候�,如果有提交數據,也就是jquery ajax的datar屬性不空的情況下(不為空的情況:1.發送一個空對象調用無參數的WebService方法���;2.請一個有參數的 WebService方法。)�,一定要設置contentType屬性�,并且不能手工設置Content-Type了�。

下面是請求有參數的WebService方法,一些情況在上面也都說過了,這里就不多說了��。
不過有一點要注意�����,就是用POST方法請求的時候,不用手工去編碼有漢字的參數值���,如下面的data: "{s:'POST有參數'}",就不用寫成data: "{s:"+encodeURI('POST有參數')+"}"了��。
復制代碼 代碼如下:
function fun2() {
$.ajax({
url: "WebService1.asmx/WS2",
contentType: "application/json; charset=utf-8",
type: "POST",
dataType: "json",
data: "{s:'POST有參數'}",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText); ;
},
complete: function(x) {
alert(x.responseText);
}
});
}
以上是我們說的用POST方法請求�����,下面是用GET方法請求���。
下面是一個用GET方法請求一個無參數的WebService方法����,不過這是一段錯誤的代碼��,錯在哪兒呢�,各們童鞋可以自己想一下����,我們下面一起說。
復制代碼 代碼如下:
function fun3() {
$.ajax({
url: "WebService1.asmx/WS3",
type: "GET",
dataType: "json",
data: "",
contentType: "application/json; charset=utf-8",
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
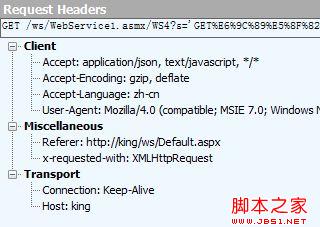
下圖是用上面一段代碼請求所抓取的Request Headers,大家看一下����,問題出在哪里���。

下面的代碼是正確的用GET方法調用無參數的WebService方法���。
復制代碼 代碼如下:
function fun3() {
$.ajax({
url: "WebService1.asmx/WS3",
dataType: "json",
data: "",
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
下面的代碼是正確的用GET方法調用有參數的WebService方法�。
復制代碼 代碼如下:
function fun4() {
$.ajax({
url: "WebService1.asmx/WS4",
dataType: "json",
data: encodeURI("s='GET有參數'"),
beforeSend: function(x) {
x.setRequestHeader("Content-Type", "application/json; charset=utf-8");
},
success: function(json) {
alert(json.d);
},
error: function(x, e) {
alert(x.responseText);
},
complete: function(x) {
alert(x.responseText);
}
});
}
下圖是正確的用GET方法(有參數和無參數)調用WebService方法所抓取的Request Headers����。

從上圖可以看到�,用GET方法請求,不管是有參數還是無參數,都是沒有Content-Length的�����,所以jquery也就不能為我們設置 Content-Type了��,我只能手工設置Content-Type���,所以我們也就沒有必要設置jquery ajax的contentType了���。
需要注意的是����,GET方法與POST方法不同,有參數的時候,如果參數的值不是ASCII字符���,要用encodeURI編一下碼,要不服務端接收到的數據為亂碼。
您可能感興趣的文章:- 淺談對Jquery+JSON+WebService的使用小結
- 排除JQuery通過HttpGet調用WebService返回Json時“parserror”錯誤
- jQuery結合Json提交數據到Webservice����,并接收從Webservice返回的Json數據
- asp.net下使用jquery 的ajax+WebService+json 實現無刷新取后臺值的實現代碼
- 用Jquery訪問WebService并返回Json的代碼
- jQuery調用Webservice傳遞json數組的方法