PhoneGap是一套能讓你使用HTML5輕松調用本地API接口和發布應用到商店的應用開發平臺。官方說有低成本,低開發周期,輕量化等優點,這些咱暫時也沒法證明,略過不表。但是有一條跨平臺,卻是很明顯的優勢。因為它采用HTML5+JavaScript的模式來開發應用。PhoneGap用JavaScript統一封裝了幾大平臺的本地api(Andriod,IOS,WP8/7,WINRT)等等。。這樣的話從一個平臺移植到另外一個平臺只需要把HTML代碼跟JS原封不動的拿過去,打包一下就可以了。PhoneGap后來被Adobe收購,然后又貢獻給了開源社區,現在由Apache管理,改名cordova。
為了給昨天的html5畫圖板移植到移動設備上,我決定采用phoneGap平臺,這樣只要編寫一邊就可以多出運行了。
今天先在Andriod下架設phoneGap環境。
1.下載phoneGap
http://phonegap.com/download/#autodownload
解壓出來,找到lib/android目錄。
2.在eclipse下新建Andriod項目,這個跟普通項目一樣。
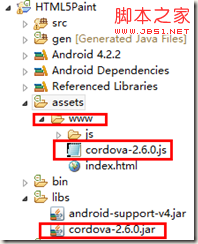
3.在assets目錄下新建文件夾“www”
把lib/android目錄下的cordova-2.6.0.js復制到這個目錄下。把cordova-2.6.0.jar復制到libs目錄下。

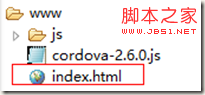
4.在www目錄下新建一個html文件index.html。我們的界面就要在這里建立了。

index的代碼如下:
<!doctype html>
<html>
<head>
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<title>HTML5Paint</title>
<script type="text/javascript" src="cordova-2.6.0.js" charset="utf-8"></script>
<script type="text/javascript">
alert("HELLO CORDOVA");
</script></p>
<p></head>
<body></p>
<p><h1>HTML5Paint</h1>
</body>
</html>
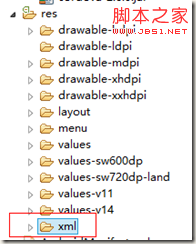
5.把lib/android目錄下的xml文件夾整個復制到res面目下

6.修改AndroidManifest.xml添加用戶權限
在<manifest >標簽的內的最前部添加如下代碼
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:xlargeScreens="true"
android:resizeable="true"
android:anyDensity="true"
/></p>
<p> <uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.RECORD_VIDEO"/>
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
7.修改MainAcivity.java
public class MainActivity extends DroidGap {</p>
<p> @Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}</p>
<p>}
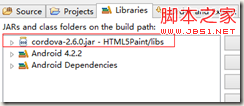
8.build一下會有錯誤,這是因為前面的cordova-2.6.0.jar沒有添加到buildpath里面去。添加buildpath。

繼續build就過了。
最后run一下:


這樣一個phonegap的Andriod程序就搞定了。明天把昨天的那個HTML5畫板移植過來。