HTML5是HTML標準的下一個版本。越來越多的程序員開始HTML5來構建網站。如果你同時使用HTML4和HTML5的話,你會發現用HTML5從頭構建,比從HTML4遷移到HTML5要方便很多。雖然HTML5沒有完全顛覆HTML4,它們還是有很多相似之處,但是它們也有一些關鍵的不同。接下來通過本文一起學習html5和html4的區別吧
HTML5的新結構標簽
在之前的HTML頁面中,大家基本上都是用了Div+CSS的布局方式。而搜索引擎去抓取頁面的內容的時候,它只能猜測 你的某個Div內的內容是文章內容容器,或者是導航模塊的容器,或者是作者介紹的容器等等。也就是說整個HTML文檔結構定義不清晰,HTML5中為了解 決這個問題,專門添加了:頁眉、頁腳、導航、文章內容等跟結構相關的結構元素標簽。
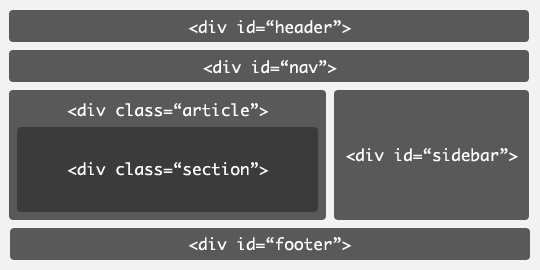
在講這些新標簽之前,我們先看一個普通的頁面的布局方式:

上圖中我們非常清晰的看到了,一個普通的頁面,會有頭部,導航,文章內容,還有附著的右邊欄,還有底部等模塊,而我們 是通過class進行區分,并通過不同的css樣式來處理的。但相對來說class不是通用的標準的規范,搜索引擎只能去猜測某部分的功能,另外就是此頁 面程序交給視力障礙人士來閱讀的話,文檔結構和內容也不會很清晰。而HTML5新標簽帶來的新的布局則是下面這種情況:

web時代的變遷
上一代的HTML的標準: HTML 4.01 和 XHTML 1.0 距離今天已經發布了10多年了,而Web端的 應用也已經翻天覆地的變換。而且Web前端沒有一個統一的通用的互聯網標準,各個瀏覽器間擁有太多的不兼容,在維護這些瀏覽器兼容性浪費了太多的時間。再 有就是之前的多媒體操作、動畫等都需要第三方的插件的支持,而這就造成多平臺的兼容性的問題,而這一切在HTML5中都將成為標準,這樣就在根本上解決了 瀏覽器的差異以及一些第三方插件的問題,讓Web應用更加標準,通用性更強,而且更加的獨立于設備。
自從2010年h5正式出來之后,受到了各大瀏覽器的歡迎與支持,目前業界都在朝著h5方向邁進,h5的時代馬上就要來臨。
HTML5并不是革命性的改變,而只是發展性的。而且對于之前HTML4的很多標準都是兼容的,所有通過最新HTML5標準 制作的Web應用也可以輕松的跑在老版本的瀏覽器上。HTML5標準中的確是集成了很多實用的功能比如:音視頻、本地存儲、Socket通信、動畫等都是 之前應用開發中確實感覺到Web端的雞肋才得到重視和升級的,相信如果你有相關的經驗的話也會很有感觸。
HTML5的目標是:它通過一些新標簽,新功能為開發更加簡、獨立、標準的通用Web應用提供了標準。
新的標準解決了三大問題:瀏覽器兼容問題,解決了文檔結構不明確的問題,解決了Web應用程序功能受限等問題。
HTML4與HTML5的區別
1、取消了一些過時的 HTML4的標簽
其中包括純粹顯示效果的標記,如<font>和<center>,它們已經被 CSS完全取代。
其他取消的屬性:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt。
2、添加了一些新的元素
比如:更加智能的表單標簽:date, email, url 等;更加合理的標簽:section, video, progress, nav, meter, time, aside, canvas等。
3、新的全局屬性:contentEditable designMode hidden spellcheck tabindex
4、標記方法: 文件類型聲明(<!DOCTYPE>)僅有一型:<!DOCTYPE HTML>。
指定字符編碼 <meta charset="UTF-8">
5、新的JS API
6、保證了兼容性
可以省略標記元素
不允許寫結束標記:如area base br
可以省略結束標記:如li dt
可以省略全部標記:如html head
代碼示例如下所示:
<!DOCTYPE HTML>
<meta charset="UTF-8">
<title>html5</title>
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
<ul contentEditable="ture"></ul>
<p>111111
<br/>22222
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>