前言
這周由于科三的考試耽誤了兩天,提前一天要去熟悉考場,第二天要考試,好在第二天晚上趕回來了,兩天沒敲代碼就感覺別扭,這周寫了點日志系統,寫了點作業系統,果然技術還不到家,思路上出了點小問題。
效果
在教師評閱作業時,先把學生的作業展現出來,然后關掉界面進行評分
(用百度主頁做演示)

Iframe
iframe 用于在網頁內顯示網頁,實現它的方法有多種:
<iframe src="URL"></iframe>
URL 指向隔離頁面的位置,由于當時對src有誤解,所以沒有選用這種方法。
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p>
要想讓iframe顯示a標簽里鏈接的內容,就要使得iframe標簽里的name屬性與a標簽里的target屬性相等,這樣的話,點擊a標簽的鏈接就能在iframe里顯示相應的內容了。
于是當時的代碼是:
<iframe height="500px" width="100%" name="iframe_work"></iframe>
<p><a target="iframe_work" style="display: none"
[href]="protocol + '//' + (this.work.student.no + '.' + host + '/' + getWorkDir()) | safeUrl"
#linkToWork>點擊查看</a>
</p>
public load() {
this.workService.getById({id: this.params.workId})
.subscribe((data) => {
this.work = data;
this.goToWork();
}, () => {
console.log('error');
});
}
goToWork(): void {
this.linkToWork.nativeElement.click();
}
當時出來的效果是這樣的但是有很大的缺陷,就是顯示網頁的窗口很小,學生的作業根本看不全,需要拖動底部和側欄的滾動條。

Iframe + 遮罩層
遮罩層就是為了把下方的界面擋起來,然后讓ifream的內容顯示在遮罩層上,以實現全屏顯示學生作業內容的效果,代碼如下:
<div class="mask" *ngIf="showPopWindow">
<iframe class="popWindow" height="500px" width="100%" name="iframe_work"></iframe>
<p><a target="iframe_work" style="display: none"
[href]="protocol + '//' + (this.work.student.no + '.' + host + '/' + getWorkDir()) | safeUrl"
#linkToWork>點擊查看</a>
</p>
</div>
有關遮罩層的使用可以看一下這個文檔:5 定制提示框【前】
問題
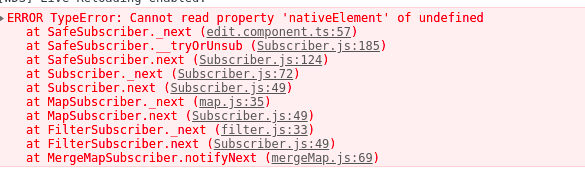
利用showPopWindow這個屬性控制遮罩層顯示與否,后來就出現了這樣的問題:

這就說明 #inkToWork 所在的a標簽的內容還未渲染出來,那找這個元素就找不到,也就沒法實現點擊,一開始控制遮罩層的變量為true,但是里面的內容渲染不出來,后來解決了好久,也是不行。
解決
后來晚上開會的時候說了這個問題,才發現這個問題真的挺好解決的,但是自己鉆牛角尖了,之前一直以為src加的是文件,現在才知道能加鏈接,也是當時文檔沒看太明白吧,后來就改成了這個樣子:
<div class="mask" *ngIf="showPopWindow">
<iframe class="popWindow" height="94%" width="100%" src="https://www.baidu.com/"></iframe>
<button type="button" class="btn btn-primary btn-lg btn-block" (click)="exitPopWindow()">退出預覽</button>
</div>
總結
在寫功能之前,真的要好好看文檔,每一種方法都認真看看,不然用的時候真的會吃大虧。
到此這篇關于遮罩層 + Iframe實現界面自動顯示的示例代碼的文章就介紹到這了,更多相關遮罩層 Iframe界面自動顯示內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!