H5手指下滑彈出負一屏, 阻止移動端瀏覽器內置下拉刷新功能,具體實例代碼如下所示:
<template>
<div class="outer-scroll">
<div class="loading top-box">
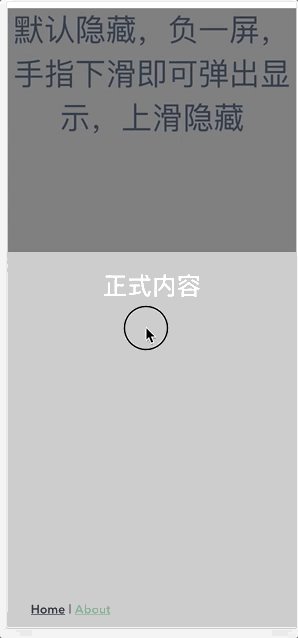
默認隱藏,負一屏,手指下滑即可彈出顯示,上滑隱藏
</div>
<div class="scroll-box">
<h1>正式內容</h1>
</div>
</div>
</template>
<script>
import $ from 'jquery';
export default {
name: 'About',
data() {
return {
}
},
methods: {
homescroll() {
let scroll = document.querySelector('.scroll-box');
let outer_scroll = document.querySelector('.outer-scroll');
let topbox = document.querySelector('.top-box');
let topboxHeight;
let touchStart;
let touchDis;
// 注意如果綁定觸摸時的事件則會在下拉時從手指的下拉位置開始下拉 該事件在手指觸摸屏幕時候觸發,即使已經有一個手指放在屏幕上也會觸發。
scroll.ontouchstart = function (event) {
touchStart = 0;
touchDis = 0;
// 說明:由于手指頭是多點觸摸到屏幕上的我們所以e.originalEvent.targetTouches的
// 意思是一個手指觸碰點集合我們只需要獲取第一個點就可以了所以
touchStart = event.targetTouches[0].pageY;
console.log(touchStart);
};
// 當手指在屏幕上滑動的時候連續地觸發。在這個事件發生期間,調用preventDefault()事件可以阻止滾動。
scroll.ontouchmove = (event) => {
// 從頂部向下拖拽
let touchPos = event.targetTouches[0].pageY;
touchDis = touchPos - touchStart;
if (!topboxHeight) {
topboxHeight = topbox.offsetHeight;
}
console.log(topboxHeight);
if (document.documentElement.scrollTop == 0 && touchDis >= 100) {
topbox.style.display = 'block';
$(scroll).stop().animate({ top: topboxHeight }, 'fast');
} else if (topbox.style.display == 'block' && touchDis < -10) {
console.log(touchDis);
$(scroll).stop().animate({ top: '0' }, 'fast');
setTimeout(() => { topbox.style.display = 'none'; this.$forceUpdate(); }, 100);
event.preventDefault();
}
};
}
},
mounted() {
document.addEventListener('touchMove', e => {
e.preventDefault();
})
this.homescroll();
}
}
</script>
<style scoped>
.scroll-box {
width: 100%;
position: absolute;
top: 0;
background-color: #fff;
}
.loading {
background: gray;
width: 100vw;
height: 40vh;
display: none;
overflow: hidden;
font-size: 40px;
}
.scroll-box {
background: #ccc;
height: 60vh;
color: #fff;
}
</style>
在PC上用鼠標下拉可以彈出負一屏,但是在移動端手指下拉會變為刷新,無法彈出負一屏,解決辦法:
<!-- 給 body 加樣式 overflow:hidden -->
<body style="overflow:hidden">
<!-- TODO: -->
</body>
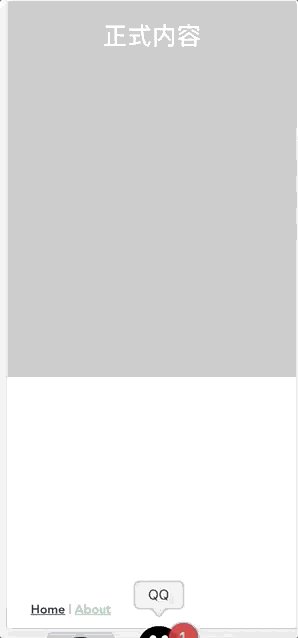
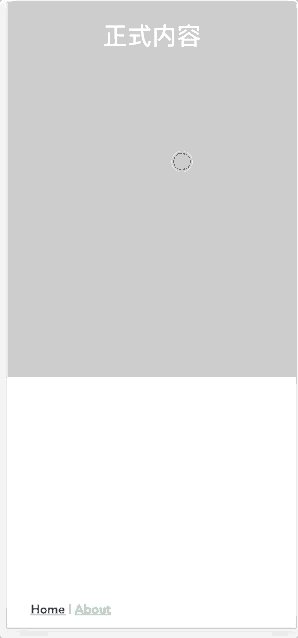
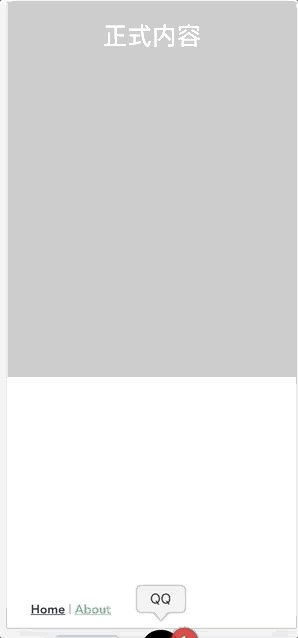
實際操作效果如下:

總結
到此這篇關于HTML5手指下滑彈出負一屏阻止移動端瀏覽器內置下拉刷新功能的實現代碼的文章就介紹到這了,更多相關html5手指下滑彈出內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!