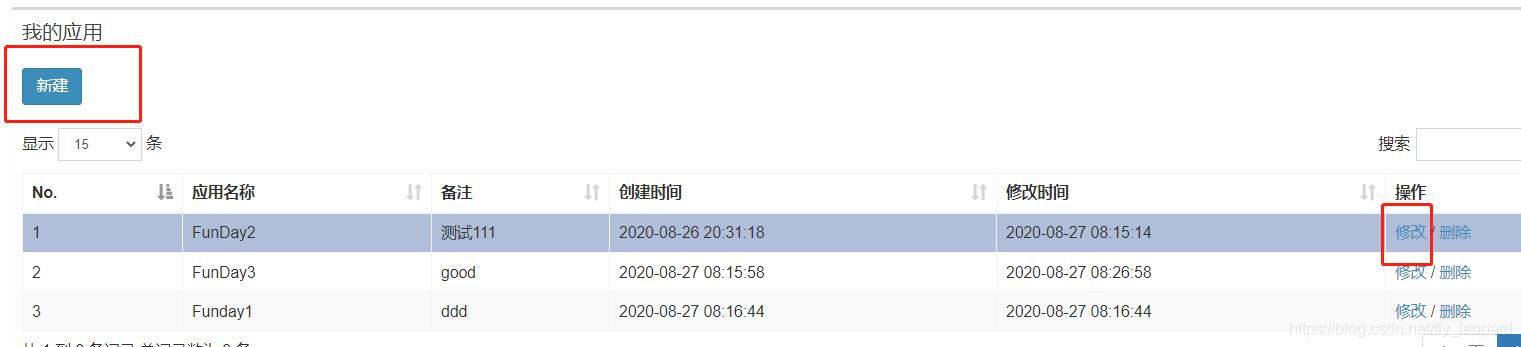
此處閃現場景是,修改和新增用的一個js方法,最終都調用$('#modalRowEdit').modal('show'); 新增使用的是button,修改使用的a標簽。

修改標簽:
<a onclick="editRow(this)" data-toggle="modal" data-target="#modalRowEdit">修改</a>
// js
function editRow(obj) {
var colData = dataTable1.row(obj.parentNode.parentNode).data();
// $('#modalRowEdit').modal('show'); 最終調用該方法顯示modal
buildForm(colData);
}
新增的標簽:
<button class="btn btn-primary pull-right col-sm-1" id="newData">新建</button>
// js
$("#newData").on('click', function() {
// $('#modalRowEdit').modal('show'); 最終調用該方法顯示modal
buildForm();
});
水平有限,沒注意到a標簽直接通過屬性綁定的modal,不需要手動調用$('#modalRowEdit').modal('show'); 所以出現對話框閃現問題。button則是通過手動調用方式顯示,所以沒問題。
總結
到此這篇關于boostrap modal 閃現問題的解決方法的文章就介紹到這了,更多相關boostrap modal 閃現內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!