不得不說,html5中的canvas真的非常強大,從圖片處理,到視頻處理,再到游戲開發,都能見到canvas的身影,然而,就這一個<canvas>標簽,功能居然如此強大,這主要歸功于canvas強大的API,也正是因為這么多的API,讓很多人對canvas望而卻步。

drawImage繪制圖片
drawImage是canvas提供的一個方法,通過這個函數我們可以把一張圖片繪制到canvas中。首先看看這個方法的聲明:
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

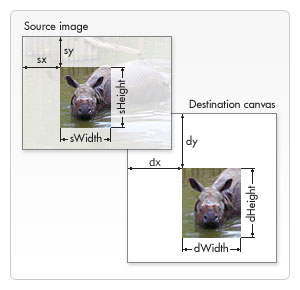
先來解釋下幾個參數:
- image:要繪制的圖片,支持很多形式,比如
CSSImageValue,HTMLImageElement,SVGImageElement,HTMLVideoElement,HTMLCanvasElement,ImageBitmap 或者OffscreenCanvas
- dx:d代表目的(destination),就是canvas上起點的x軸
- dy:canvas上起點的y軸
- dWidth:canvas上繪制的寬度
- dHeight:canvas上繪制的高度
- sx:s代表原來的(source),就是原始圖片的起點的x軸
- sy:原始圖片的起點的y軸
- sWidth:截取的原始圖片的寬度
- sHeight:截取的原始圖片的高度
這么多的參數,我來用一句話總結下這個函數的功能:從任意位置截取指定大小的圖片并將其以指定大小繪制在canvas上的任意位置。這里截取的大小就是sWidth和sHeight來設置,dHeight和dWidth就是繪制的大小。
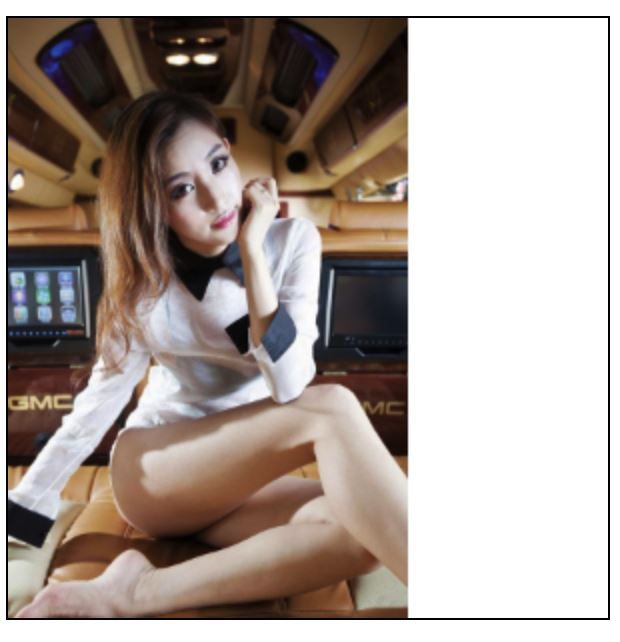
說了這么多,來實際動手做一下:
<div style="border: 1px solid black; width: 300px;height: 300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>
<script>
var c = document.getElementById('c1');
var ctx = c.getContext('2d');
var img = new Image();
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1599994255228&di=2f8ea231d1f1b557a73b0f1733bb71cf&imgtype=0&src=http%3A%2F%2Ff.01ny.cn%2Fforum%2F201206%2F28%2F143206f8u8ruk6eeqr7x3u.jpg";
img.onload = function (e) {
drawImg(this);
};
function drawImg (img) {
ctx.clearRect(0,0, c.width, c.height);
ctx.drawImage(img, 0,0, 200, c.height);
}
</script>

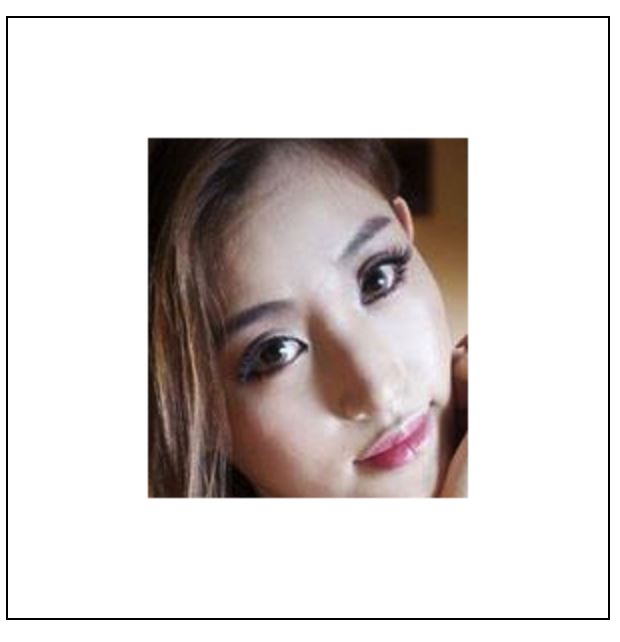
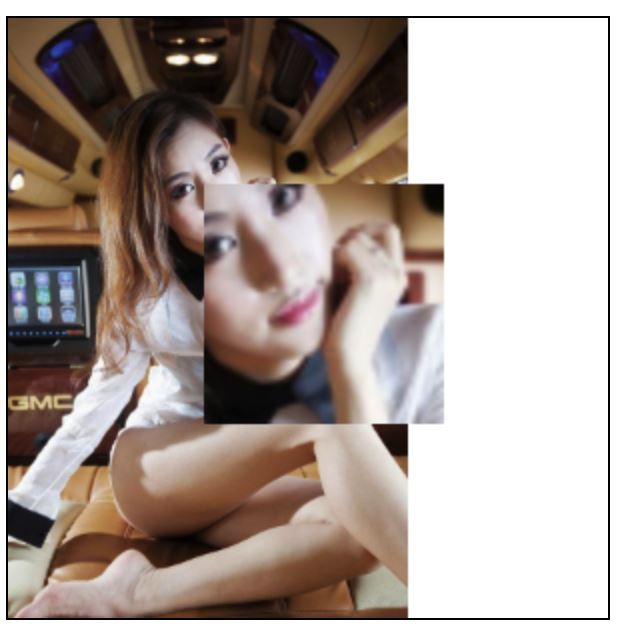
這里我這用了5個參數,我們來試下其他幾個參數,這里我就想要美女的頭像并把它繪制到中間:
ctx.drawImage(img, 200,150, 160, 180, 70, 60, 160, 180);

做一個圖片放大器
思路很簡單,先獲取鼠標位置的像素點,然后把它繪制成更大的區域,就實現了放大。話不多說,先上效果圖:

代碼也很簡單:
<div style="border: 1px solid black; width: 300px;height: 300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>
這里需要注意的是,圖片資源不能跨域,比如這樣:
// 圖片改成百度的
img.src = https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1599994255228&di=2f8ea231d1f1b557a73b0f1733bb71cf&imgtype=0&src=http%3A%2F%2Ff.01ny.cn%2Fforum%2F201206%2F28%2F143206f8u8ruk6eeqr7x3u.jpg;
在getImageData是就會報錯,說是跨域了:
index.html:47 Uncaught DOMException: Failed to execute 'getImageData' on
'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
canvas中的抗鋸齒
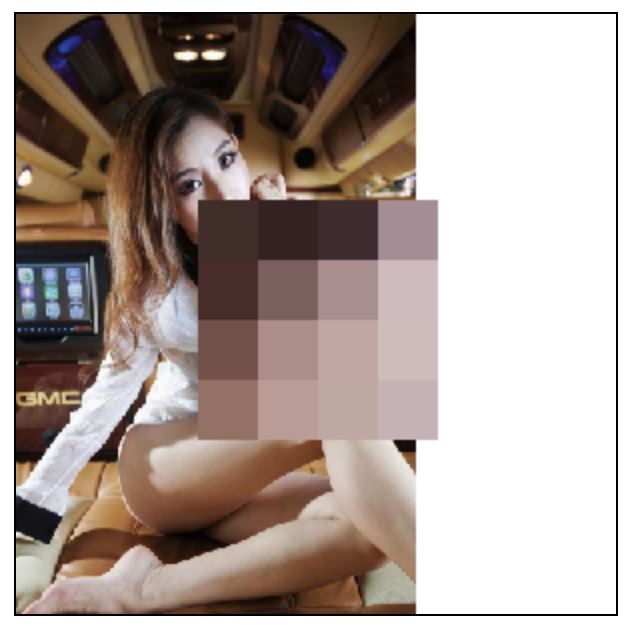
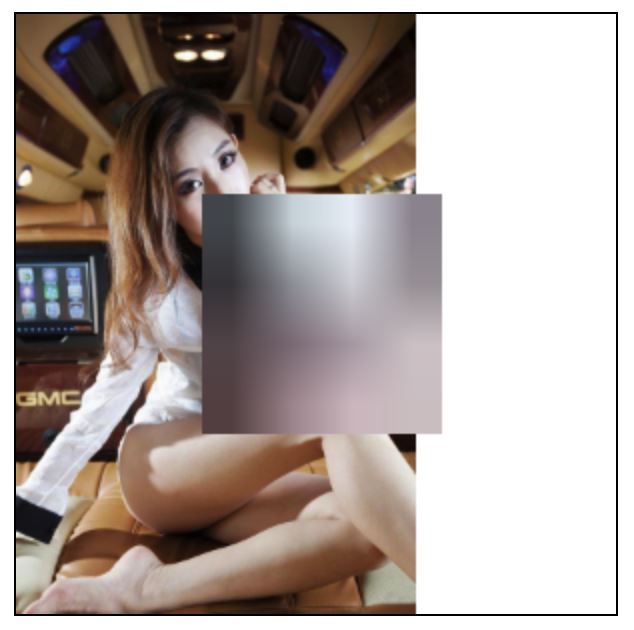
所謂抗鋸齒,就是圖片放大到很大時,能否看到一個一個的像素點,能看到就說明不抗鋸齒,canvas中默認是開啟了抗鋸齒的,也就是imageSmoothingEnabled這個屬性是true,開啟抗鋸齒會破壞原有像素,像素之間是平滑過渡的,一般肉眼是看不出來的,我們來做個對比:


// 關閉抗鋸齒
ctx.imageSmoothingEnabled = false;
明顯的對比,關閉抗鋸齒之后,放大區域像打了馬賽克,能明顯看到每個像素點,開啟抗鋸齒的情況下每個像素點之間的漸變則很順暢,人眼看上去有種模糊的感覺。但從整個畫面看,關閉抗鋸齒后,圖片模糊了很多。
用canvas來渲染視頻
開頭也說過,canvas能處理視頻,現在我們用drawImage來渲染一個視頻。
先說思路:每隔一段時間截取視頻的當前幀,繪制出來。就是這么簡單,上代碼:
<video id="video1" controls="" width="180" style="margin-top:15px;">
<source src="1.mp4" type="video/mp4">
</video>
<canvas id="c2" width="180" height="320"></canvas>
<script>
var v=document.getElementById("video1");
var c3=document.getElementById("c2");
ctx3=c3.getContext('2d');
var i = null;
// 每20ms截取視頻幀
v.addEventListener('play',function() {
i = window.setInterval(function() {
ctx3.drawImage(v,0,0, 180, 320)
},20);
}, false);
v.addEventListener('pause',function() {
window.clearInterval(i);
i = null;
},false);
v.addEventListener('ended', function() {
clearInterval(i);
i = null;
},false);
</script>
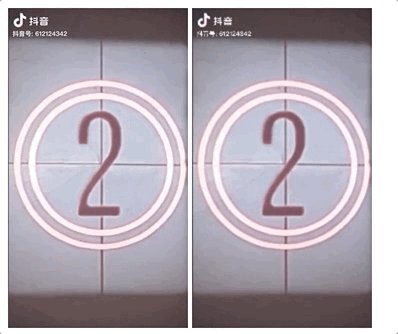
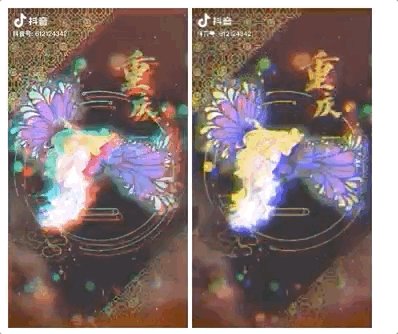
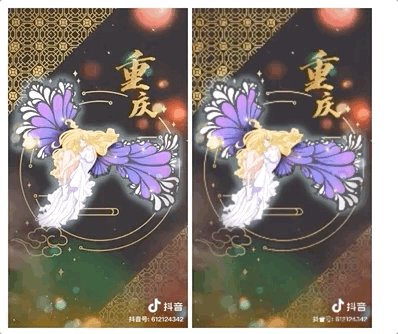
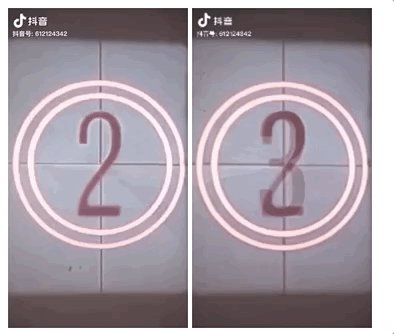
效果:

cool, 左側是video標簽顯示的視頻,右側是我們用canvas繪制的,每20毫秒繪制一次,很棒哦。如果我們把時間放長一點,就能實現卡頓的效果😂

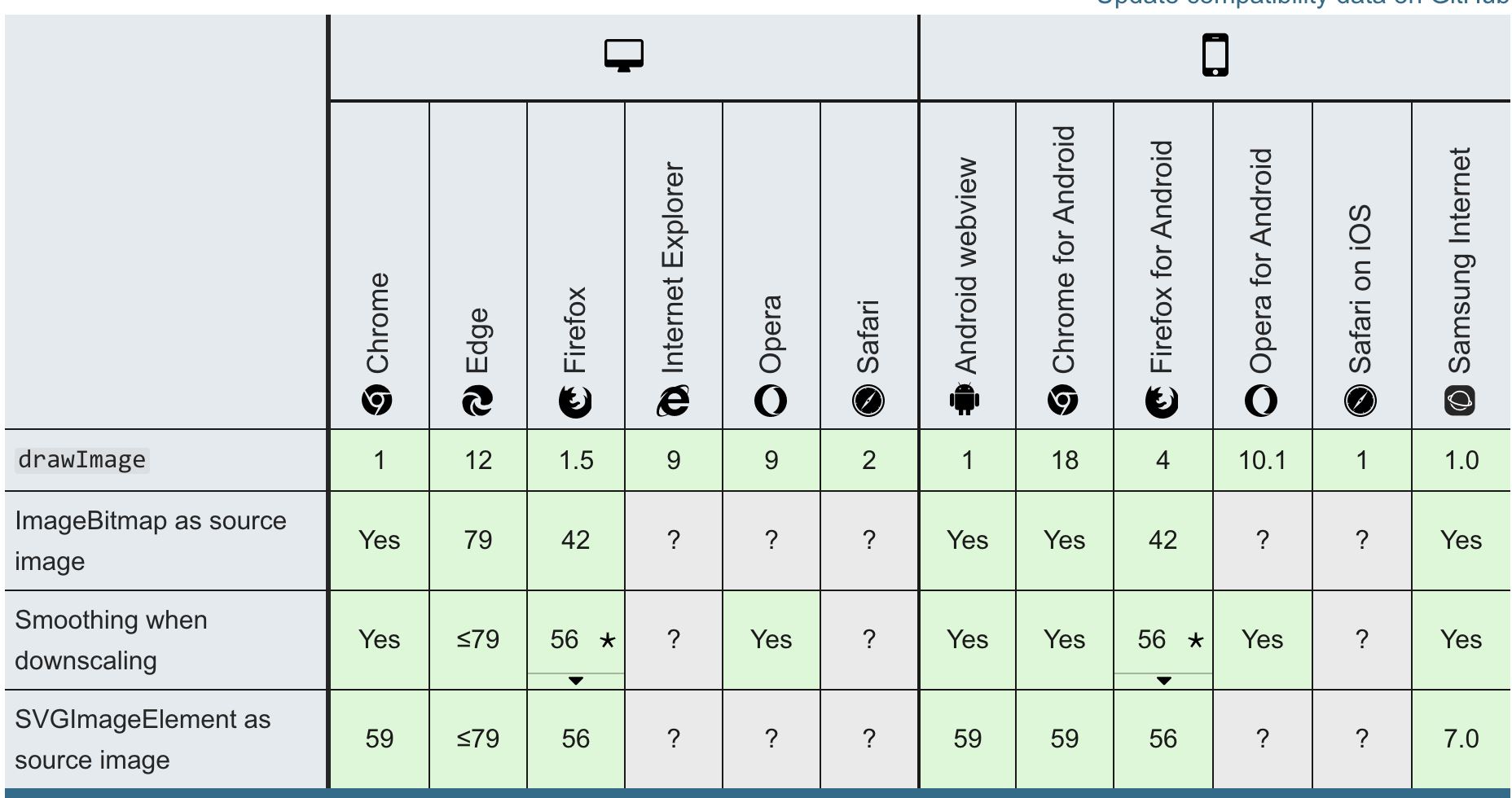
drawImageData兼容性

到此這篇關于canvas繪制圖片drawImage使用方法的文章就介紹到這了,更多相關canvas繪制圖片drawImage內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!