最近有讀者加我微信咨詢這個問題:

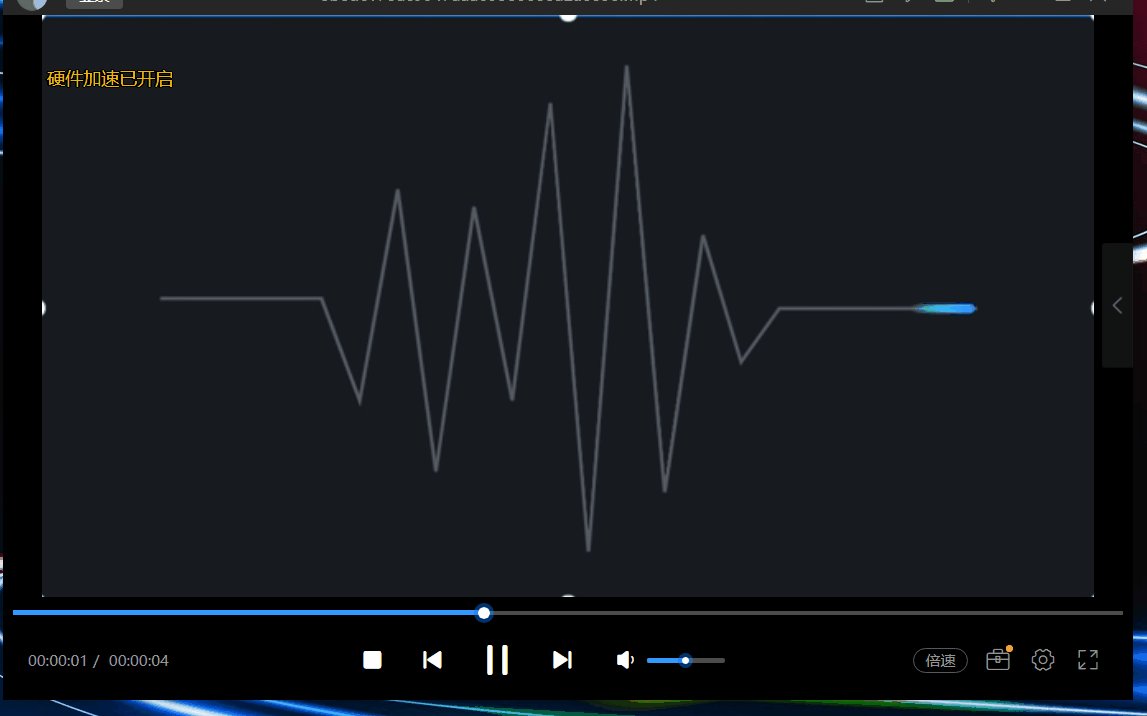
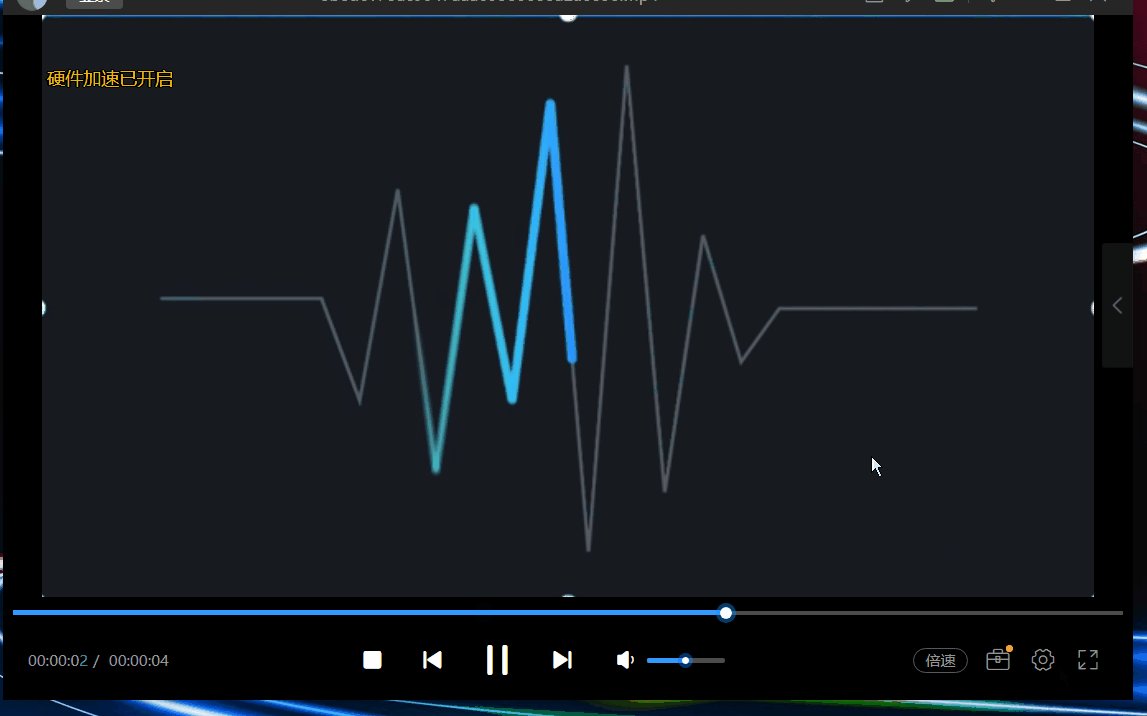
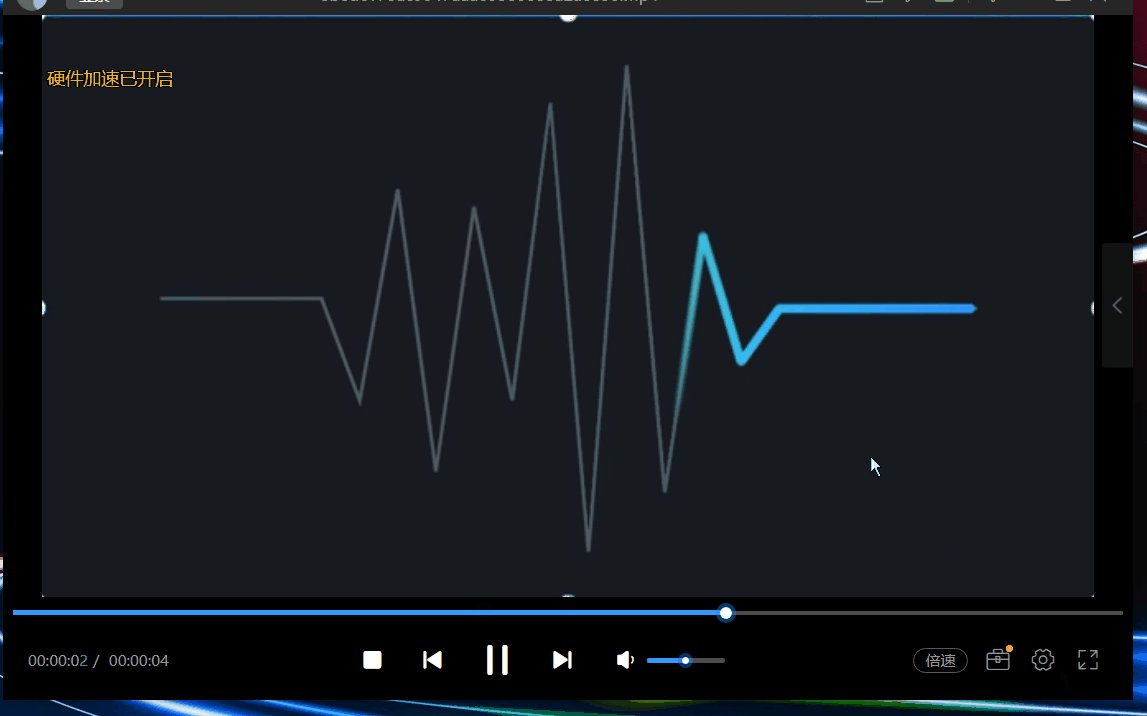
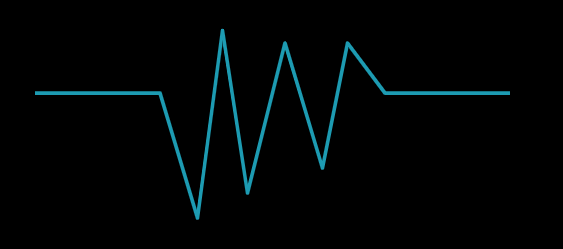
其中的效果是一個折線路徑動畫效果,如下圖所示:

要實現以上路徑動畫,一般可以使用svg的動畫功能。或者使用canvas繪制,結合路徑數學計算來實現。
如果用canvas來繪制,其中的難點在于:
- 需要計算子路徑,這塊計算比較復雜。(當然是可以實現的)
- 漸變的計算, 從圖中可以看出,動畫的子路徑是有漸變效果的,如果要分段計算漸變也很復雜。
本文介紹一種思路,使用clip方法,動態移動clip的區域,來達到近似的效果。具體怎么做。
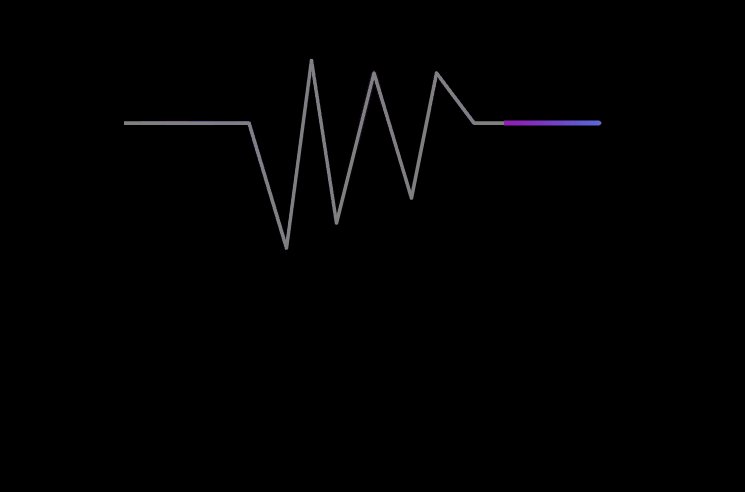
繪制灰色路徑
繪制路徑的代碼比較簡單,此處就不詳細說明,下面代碼就模擬了了一個折線路徑的繪制:
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(230,200);
ctx.lineTo(250,50);
ctx.lineTo(270,180);
ctx.lineTo(300,60);
ctx.lineTo(330,160);
ctx.lineTo(350,60);
ctx.lineTo(380,100);
ctx.lineTo(480,100);
ctx.strokeStyle = "gray";
ctx.lineJoin = "round";
ctx.stroke();
效果如下:

繪制亮色路徑
繪制亮色路徑的代碼和繪制灰色路徑的代碼一樣,只是樣式是一個亮的顏色:
ctx.save();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(230,200);
ctx.lineTo(250,50);
ctx.lineTo(270,180);
ctx.lineTo(300,60);
ctx.lineTo(330,160);
ctx.lineTo(350,60);
ctx.lineTo(380,100);
ctx.lineTo(480,100);
ctx.strokeStyle = "gray";
ctx.lineJoin = "round";
ctx.stroke();
效果如下:

clip控制亮色路徑的繪制區域
canvas的clip方法可以控制繪制的區域,通過該方法,可以控制智繪制路徑的一部分:
ctx.beginPath();
ctx.rect(offset,0,100,500); // offset 等于0
ctx.clip();
...
ctx.stroke();
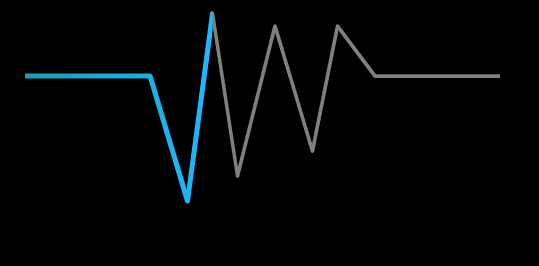
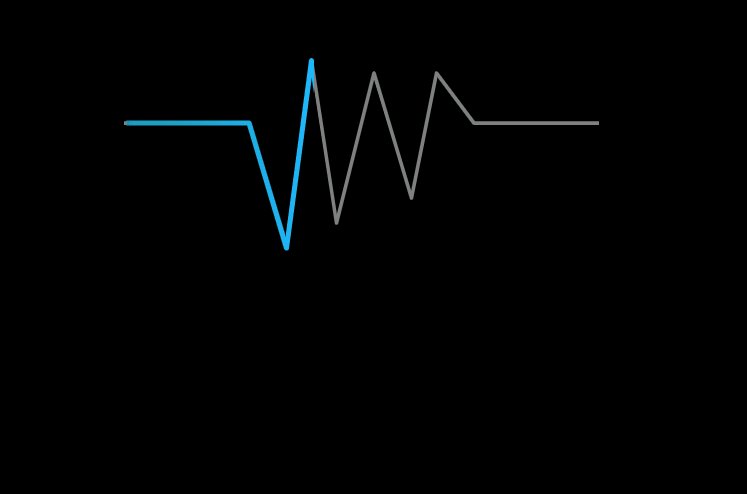
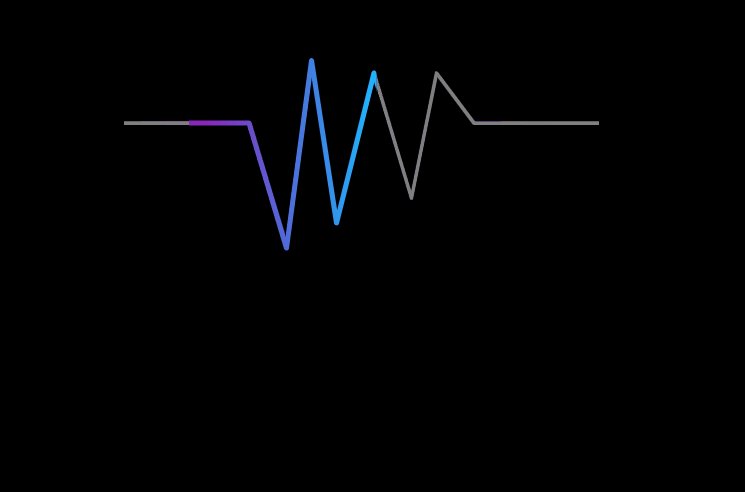
clip之后,亮色路徑就只會繪制一部分,如下圖:

動畫效果
通過不斷變化offset的值,就可以大道亮色路徑移動的效果,代碼如下:
offset += 2;
if(offset > 600){
offset = 100;
}
requestAnimationFrame(animate);
最終效果如下:

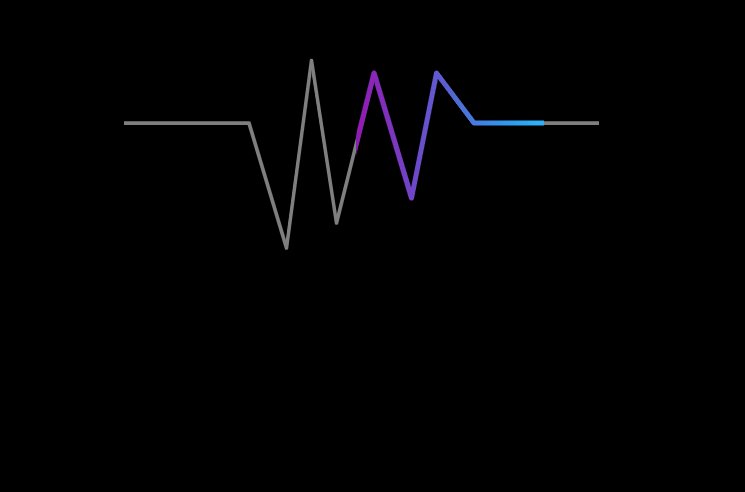
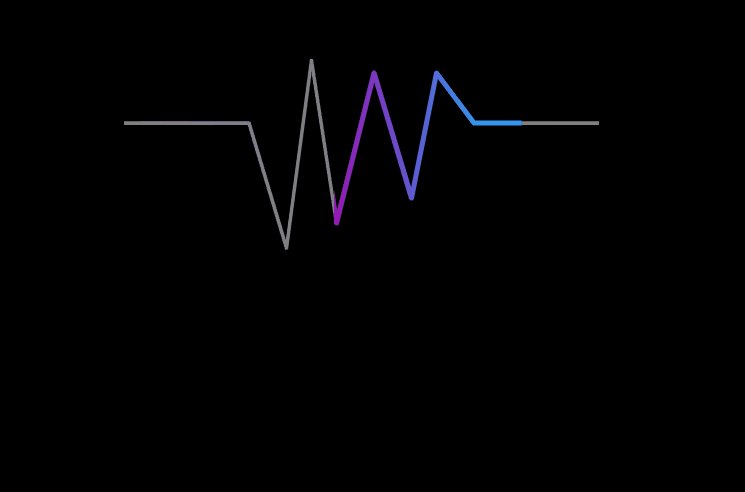
漸變
我們知道漸變沒法沿著任意路徑,如果計算折線,分段計算漸變又很麻煩。 其實在本案例中,雖然是折線,但是整體的運動方向總是從左往右的,所以可以用從左往右的漸變來近似模擬既可以:
function createGradient(ctx,x0,y0,x1,y1){
var grd = ctx.createLinearGradient(x0,y0,x1,y1);
grd.addColorStop(0,'#129ab3');
grd.addColorStop(1,"#19b5fe");
return grd;
}
ctx.strokeStyle = createGradient(ctx,offset,0,offset + 100,0);
最終效果如下所示:

全部代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line animate</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
<script>
var ctx = document.getElementById( 'canvas' ).getContext( '2d' );
var w = canvas.width,
h = canvas.height;
var x = w / 2,y = h / 2;
function setupCanvas(canvas) {
let width = canvas.width,
height = canvas.height,
dpr = window.devicePixelRatio || 1.0;
if (dpr != 1.0 ) {
canvas.style.width = width + "px";
canvas.style.height = height + "px";
canvas.height = height * dpr;
canvas.width = width * dpr;
ctx.scale(dpr, dpr);
}
}
setupCanvas(canvas);
var offset = 100;
function createGradient(ctx,x0,y0,x1,y1){
var grd = ctx.createLinearGradient(x0,y0,x1,y1);
grd.addColorStop(0,'#9a12b3');
grd.addColorStop(1,"#19b5fe");
return grd;
}
function animate(){
ctx.fillStyle = "black";
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.lineWidth = 3;
ctx.save();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(230,200);
ctx.lineTo(250,50);
ctx.lineTo(270,180);
ctx.lineTo(300,60);
ctx.lineTo(330,160);
ctx.lineTo(350,60);
ctx.lineTo(380,100);
ctx.lineTo(480,100);
ctx.strokeStyle = "gray";
ctx.lineJoin = "round";
ctx.stroke();
ctx.beginPath();
ctx.rect(offset,0,150,500);
ctx.clip();
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,100);
ctx.lineTo(230,200);
ctx.lineTo(250,50);
ctx.lineTo(270,180);
ctx.lineTo(300,60);
ctx.lineTo(330,160);
ctx.lineTo(350,60);
ctx.lineTo(380,100);
ctx.lineTo(480,100);
ctx.lineWidth = 4;
ctx.strokeStyle = createGradient(ctx,offset,0,offset + 150,0);
ctx.lineCap = "round";
// ctx.globalCompositeOperation = 'lighter';
ctx.lineJoin = "round";
ctx.stroke();
ctx.restore();
offset += 2;
if(offset > 600){
offset = 100;
}
requestAnimationFrame(animate);
}
animate();
</script>
</body>
</html>
總結
其實整體思路是用了近似,而不是嚴格的控制路徑長度和漸變效果,這樣可以更方便實現以上功能。 其實人眼有時候是分辨不出來一些細節,可視化,有的時候只有能夠達到讓人“覺得”是那么回事,其實目的也就達到了。
以上方案只能適用于,折線路徑的整體方向是一致的。如果整體方向是先水平向右,然后在垂直向下,或者甚至出現往回拐的情況,就不適合了。
到此這篇關于canvas繪制折線路徑動畫實現的文章就介紹到這了,更多相關canvas折線路徑動畫內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!