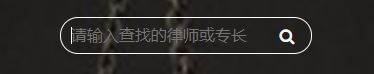
最近在寫一個律師推薦前臺的網站,在上面搜索框這里出現了問題,我想把搜索的圖標放在搜索框里面,但是弄了半天都不大如意……

話不多說,我們直接進入主題 :
基本思路
其實就把輸入框與后面的圖標一起放在一個div里面,然后將輸入框的border設置為0px,最后設置div的border為最終的外邊框
我們最直接上代碼:
HTML:
<div class="search">
<form action="http://baidu.com">
<input type="text" placeholder="請輸入查找的律師或專長">
<span>
<a href="#"><img src="img/icon1.png" alt=""></a>
</span>
</form>
</div>
CSS:
這里是設置外面整個div的樣式
.search {
width: 250px;
height: 35px;
border: 1px solid white;
border-radius: 30px;
}
這里是設置里面的輸入框的長寬、boder為0px、里面的字體大小、點擊不會亮邊框(outline:none)
設置透明度這里使用rgba(),最后一個屬性就是透明度(在0-1之間 )
input {
width: 200px;
height: 35px;
border: 0;
font-size: 14px;
outline: none;
background-color: rgba(255, 255, 255, 0);
color: white;
font-size: 16px;
margin: 0 10px;
總結
到此這篇關于HTML在透明輸入框里添加圖標的實現代碼的文章就介紹到這了,更多相關html 透明輸入框圖標內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!