相對寬度和絕對寬度沖突時的div解決方法
摘要:一般我們在使用絕對寬度時會使用px,相對寬度時會使用%,但是要是同時使用絕對寬度和相對寬度時該怎么辦呢?
我們通過一道例題來講解今天的內容:

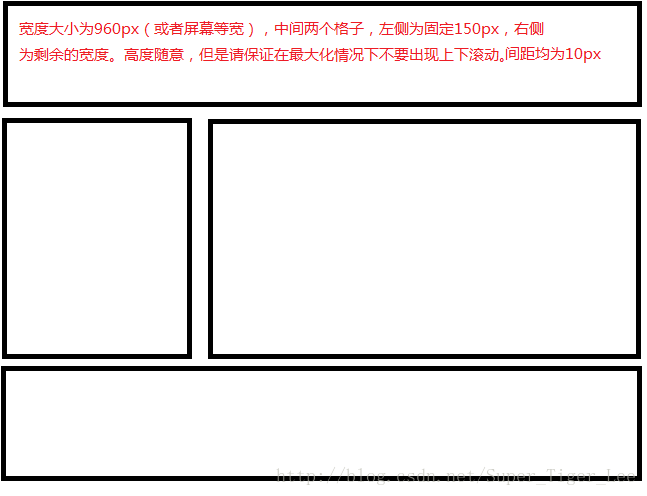
1.完成圖片上的題目要求
2.嘗試提供這樣一種方案,使得寬度與屏幕等寬,布局大體與1類似,并且保證你無論怎么調整瀏覽器的寬度,都可以保證中間部分布局相對寬度不變化,且格子間的間距均為10px
題目1很簡單,有許多種解決方案,我就不一一贅述了
分析題目2,發現有兩個關鍵的需求:
相對寬度:格子的相對寬度(比例)不變
絕對寬度:格子間的絕對距離不變
如果只關注相對寬度,那么很簡單,令左邊格子的寬度為30%(舉例),右邊各自的寬度為70%即可;如果只關注絕對寬度,那么更簡單,令中間的距離為10px即可。但是同時要滿足時怎么辦呢?難不成要寫 width:(inherit-10px)*30% 么?
顯然不可以。我來講講我的解決方案吧(本人小白,如果有疏忽紕漏,或者您有更好的方案,歡迎在評論區指正!)
先寫出大體的盒子框架
<!-- Tiger的代碼世界 -->
<!doctype html>
<html>
<head>
<title>相對寬度和絕對寬度討論</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="top">
</div>
<div class="wrapper">
<div id="left">
</div>
<div id="right">
</div>
</div>
<div id="bottom">
</div>
</body>
</html>
top和bottom容器我就不贅述了。我只講中間部分。

首先明確,相對寬度和絕對寬度的問題是不能同時解決的(1.就本題而言 2.歡迎指正)
那我們就把問題拆分:先解決相對寬度,后解決絕對寬度or先解決絕對寬度,后解決相對寬度。就本題而言,前者更簡便一些。而我們怎么“拆分”問題呢?——當然是容器div啦!
我們先解決相對寬度:
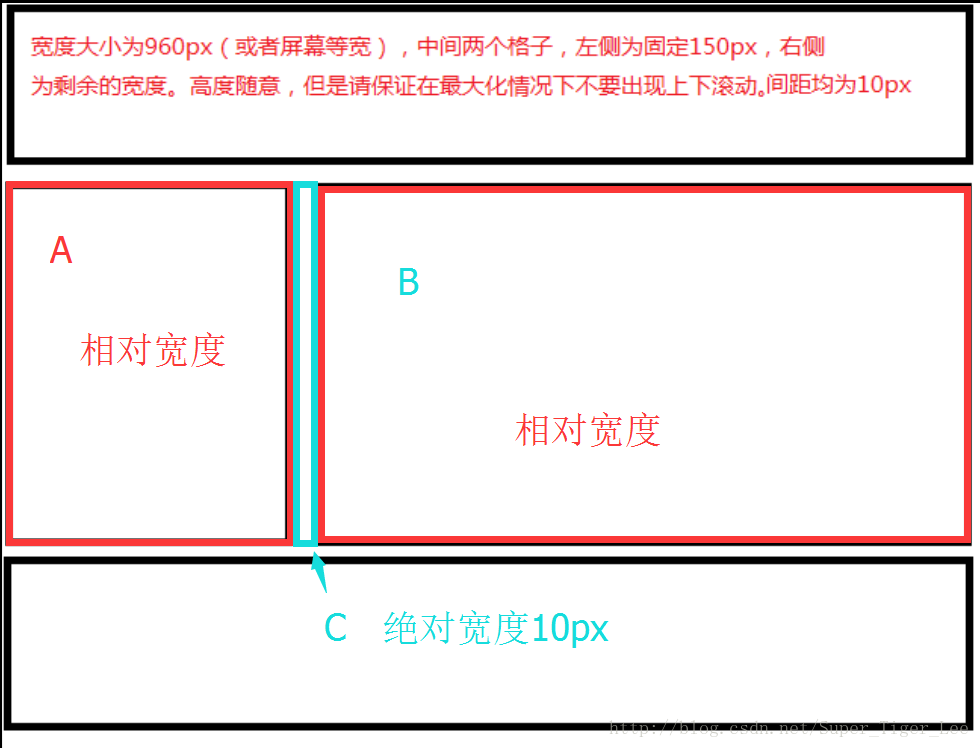
我們讓A和C合并,然后和B用相對寬度描述

這就很簡單了,左邊寬度為30%,右邊寬度為70%
那怎么解決left容器里面的布局呢?
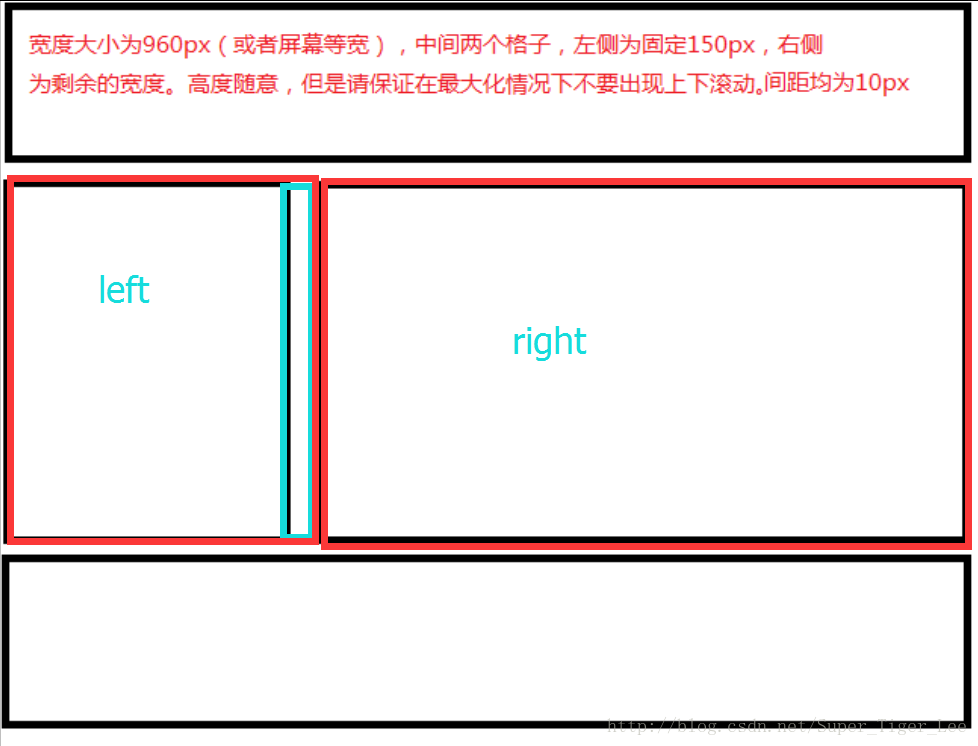
我們先想一想:能不能做一個左邊是寬度固定的格子,右邊是寬度可變的格子的容器?當然可以,這不是就是導航欄么!這個簡單得很,我隨便找一種方法粘在下面了:
#left{
height: 300px;
float: left;
width: 150px;
}
#right{
height: 300px;
width: auto;
margin-left: 150px;
}
這樣問題是不是就馬上解決了呢?
所以下次遇到相對和絕對沖突的時候,一定要使用好div這把利器啊!
當然我們也要注意一些小細節,比如如何處理border的問題等,這需要調一下外面容器和里邊容器的高度(相差2*border-width),并且為了使right容器和左邊相適應,right里面還要再套一個div才行。
盒式模型是css布局的基本功,大家一定要對其有深刻的理解,才應用在各種變形上。完成這道題還需要對margin、padding(雖然這道題沒有用到)、border以及div的關系有相當的理解,今天我就不再多講了,下次有時間再說。
下面把我的全部代碼粘上,對大家一個參考,要是有更好的方案,一定要在留言區分享哦!
HTML:
<!Tiger的代碼世界>
<!doctype html>
<html>
<head>
<title>CSS布局練習</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="top">
</div>
<div class="wrapper">
<div id="left">
<div class="innerright"></div>
<div class="inner"></div>
</div>
<div id="right">
<div class="inner"></div>
</div>
</div>
<div id="bottom">
</div>
</body>
</html>
CSS:
/*Tiger的代碼世界*/
/*題目中的寬度不明確是加border和margin的寬度還是不加border和margin的寬度
以下皆默認為不加border和margin的寬度*/
*{
margin: 0px;
padding: 0px;
border-width: 3px;
border-style: solid;
border-color: black;
}
html{
margin: 0;
padding: 0;
border-width: 0;
width: 100%;
}
body{
margin: 0;
padding: 0;
border-width: 0;
}
#top{
margin: 10px;
height: 150px;
}
.wrapper{
margin: 10px;
height: 300px;
width: inherit;
border-width: 0;
}
#left{
height: 300px;
width: 30%;
float: left;
border-width: 0;
}
#left .inner{
height: 294px;
width: auto;
margin-right: 10px;
}
#left .innerright{
height: 294px;
width: 10px;
float: right;
border-width: 0;
margin-left: 10px;
}
#right{
height: 300px;
width: 70%;
float: right;
border-width: 0;
}
#right .inner{
height: 294px;
width: auto;
}
#bottom{
margin: 10px;
height: 150px;
}
到此這篇關于HTML+CSS相對寬度和絕對寬度沖突時的div解決方法的文章就介紹到這了,更多相關HTML+CSS相對寬度和絕對寬度沖突內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!