HTML的relative與absolute區別:說實話html這門語言算的上是這個世界上最簡單的一門語言了,標簽語言嘛,就是標簽多了點英文單詞超多,不過都是有規律的比如文本類居中text-align:center;加粗text-weight:bold;.但是還是有一些比較難理解掌握標簽和屬性,就比如屬性position,它是定位的一種方式代碼如下:
#div1{
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
先來說一下postion常用的5大屬性值:
--sticky:基于用戶的滾動位置來定位。也就是以sticky標簽定義的標簽會隨著頁面上下移動,但是其內容卻不會超過屏幕比如在網站側邊那些移動導航欄。
--static:HTML元素的默認值,即沒有定位,元素出現在正常的流中。靜態定位的元素不會受到 top, bottom, left, right影響。也就是和沒寫position一樣的效果。
--fixed:元素的位置相對于瀏覽器窗口是固定位置。即使窗口是滾動的它也不會移動,相當一個壁紙標簽一樣一動不動像鑲嵌在屏幕里一樣,在很多網站尤其是購物網站里面經常能看到,你看到頁面側邊那靜靜躺在那的導航欄就是用fixed實現的
--relative與absolute:相對定位元素的定位是相對其正常位置。每個標簽的樣式設置從來都是針對自己的,但是會對其余標簽產生相對影響,html很重要的一點就是嵌套關系即標簽里有標簽,首先在平級我們看下效果兩個<div>是兄弟關系

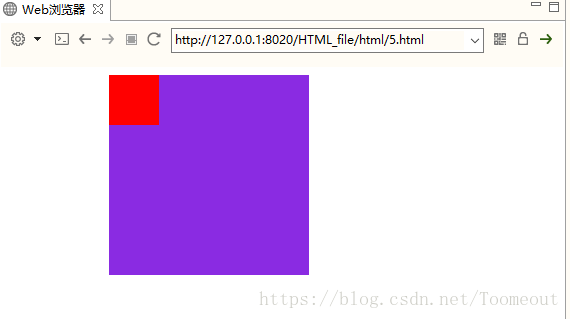
以上這種情況將div1的position設置為relative相對位置,可以看出小方塊會緊接著大方塊也就是小方塊是相對于大方塊來的也就是relative:相對定位元素的定位不允許元素的重疊,俗話就是通過relative說這個位置我已經占了你只有站我下個位置了,當我們把大方塊的改成絕對位置absolute
#div1{
position: absolute;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
效果如下:

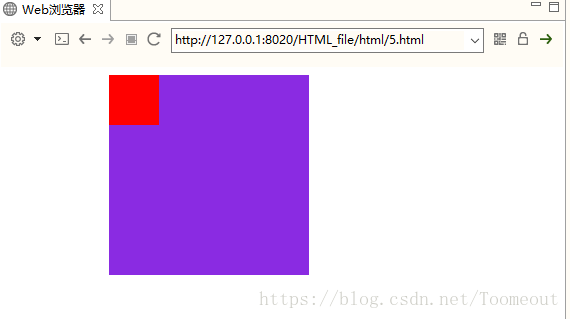
小方塊會跳上去,也就是說這個位置兩個div都能占,不是大方塊獨占的absolute定位是定位絕對的相對于父標簽而言,本例的父標簽就是<body></body>
擴展:
<div id="div1">
<div id="div2"></div>
</div>
當小方塊嵌套在大標簽里面這時你的div1的position的relative與absolute效果一樣沒有改變之前的效果只體現在兄弟標簽之間

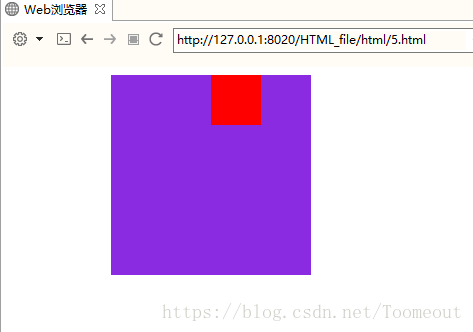
這時候如果你再設置div2的樣式margin-left就是相對于div2來說了,舉個例子當你大方框距離左邊100px當你小方框樣式margin-left:100px;這時實際情況是小方框距離左邊有200px
#div1{
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
#div2{
margin-left: 100px;
position: absolute;
width: 50px;
height: 50px;
background-color: red;
}

總結:相對定位元素經常被用來作為絕對定位元素的容器塊,當標簽有嵌套時,子標簽的位置樣式設置是相對于父標簽的。寧外想要了解快標簽就必須了解html的盒子模型
到此這篇關于HTML的relative與absolute使用及區別詳解的文章就介紹到這了,更多相關HTML的relative與absolute內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!