1.html指定頁面字符集的兩種方式
方式一:
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是將頁面的字符集設置成UTF-8的兩種方式(設置頁面字符集),目的在于:告訴瀏覽器該html文件的字符集。
2.設置頁面使用字符集的兩種方式
第一種:服務器指定響應內容的字符集;
response.setCharacterEncoding("utf-8")
前提:服務器通過服務器轉發或者重定向到指定的界面。
第二種:頁面指定字符集。
見1
說明:第一種方式的優先級高于第二種。
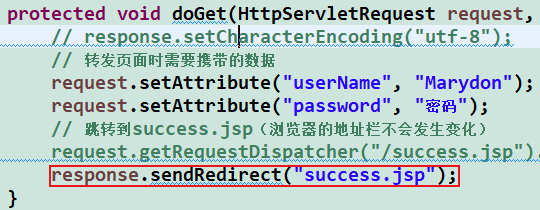
3.服務器轉發

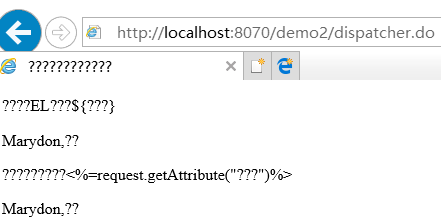
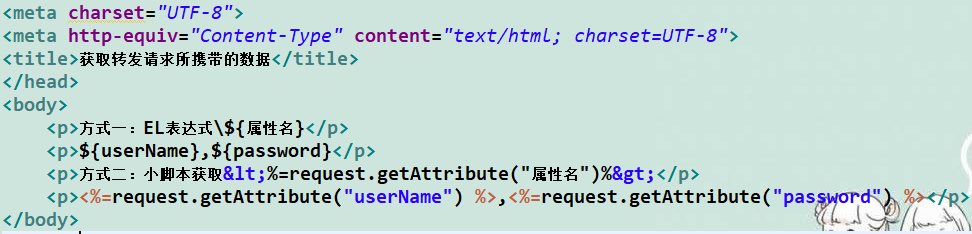
頁面已經設置好了字符集

這是怎么回事,為什么不生效?
原因分析
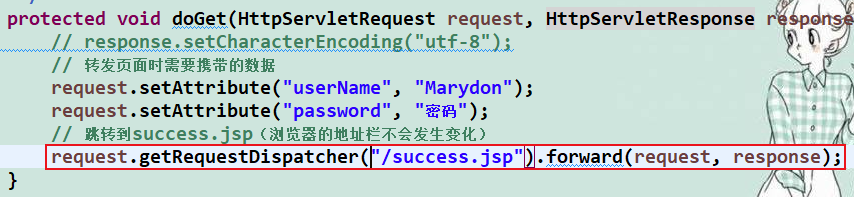
通過服務器完成頁面的跳轉請求(轉發)

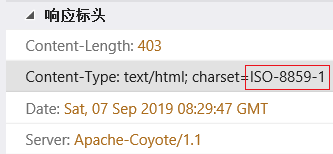
返回的時候,并沒有指定將要返回數據的字符集。

f12捕獲網絡,獲取到的相應的頁面的字符集為iso-8859-1,所以瀏覽器解析該頁面時就會出現亂碼。
解決方案
如果是轉發,則需指定返回數據的字符集為utf-8即可。
response.setCharacterEncoding("utf-8");
服務器重定向

重定向,且沒有指定返回數據的編碼集,頁面會怎么樣?
字符集由頁面說了算,即:頁面的字符集有頁面中關于字符集的聲明決定。
比如:頁面指定字符集為:iso-8859-1

則瀏覽器就按照iso-8859-1也解析。

另外,就算重定向設置返回數據的編碼集,也無效,因為:重定向將導致數據丟失!
5.總結
如果頁面由服務器轉發而來,則頁面的字符集由轉發決定;否則,重定向的界面或者普通界面的字符集由HTML頁面本身的聲明的字符集決定!
注意:今天講的是頁面字符集的問題和純粹的數據交互時出現的亂碼不是一碼事!
另外,如果HTTP響應頭與meta中都指定了字符集,會造成沖突,http響應的字符集生效。

以上就是html 指定頁面字符集的兩種方法的詳細內容,更多關于html 指定頁面字符集的資料請關注腳本之家其它相關文章!