下面介紹一下div嵌套div時margin不起作用的解決方案。
順便科普下margin的定義和用法。

div嵌套的HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
background-color: dodgerblue;
}
.box{
width: 300px;
height: 300px;
margin: 30px;
background-color: gray;
}
.box .child{
width: 200px;
height: 200px;
margin: 50px;
background-color:darkturquoise;
}
</style>
</head>
<body>
<div class="box">
<div class="child">
</div>
</div>
</body>
</html>
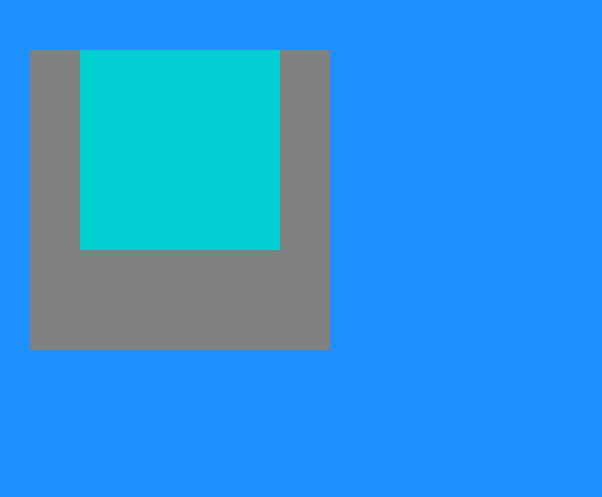
實際效果:

這其實不是我們想要的效果,先來說下為什么會出現這個問題:
有兩個嵌套關系的div,如果外層div的父元素padding值為0,那么內層div的margin-top或者margin-bottom的值會“轉移”給外層div。
解決該問題我們需要先了解ie特有的一個屬性haslayout。

我們要實現的效果是這樣的:

最后我們來說一下解決方法:
1、讓父元素生成一個block formating context(塊級格式化上下文,可自行百度了解),以下屬性可以實現
float: left/right
position: absolute
display: inline-block
overflow: hidden/auto
2、給父元素添加border或者padding
以方法一的overflow:hidden為例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
background-color: dodgerblue;
}
.box{
width: 300px;
height: 300px;
margin: 30px;
background-color: gray;
overflow: hidden;
}
.box .child{
width: 200px;
height: 200px;
margin: 50px;
background-color:darkturquoise;
}
</style>
</head>
<body>
<div class="box">
<div class="child">
</div>
</div>
</body>
</html>
最終效果:

到此這篇關于HTML中div嵌套div的margin不起作用的解決方法的文章就介紹到這了,更多相關html時div嵌套div的margin不起作用內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!