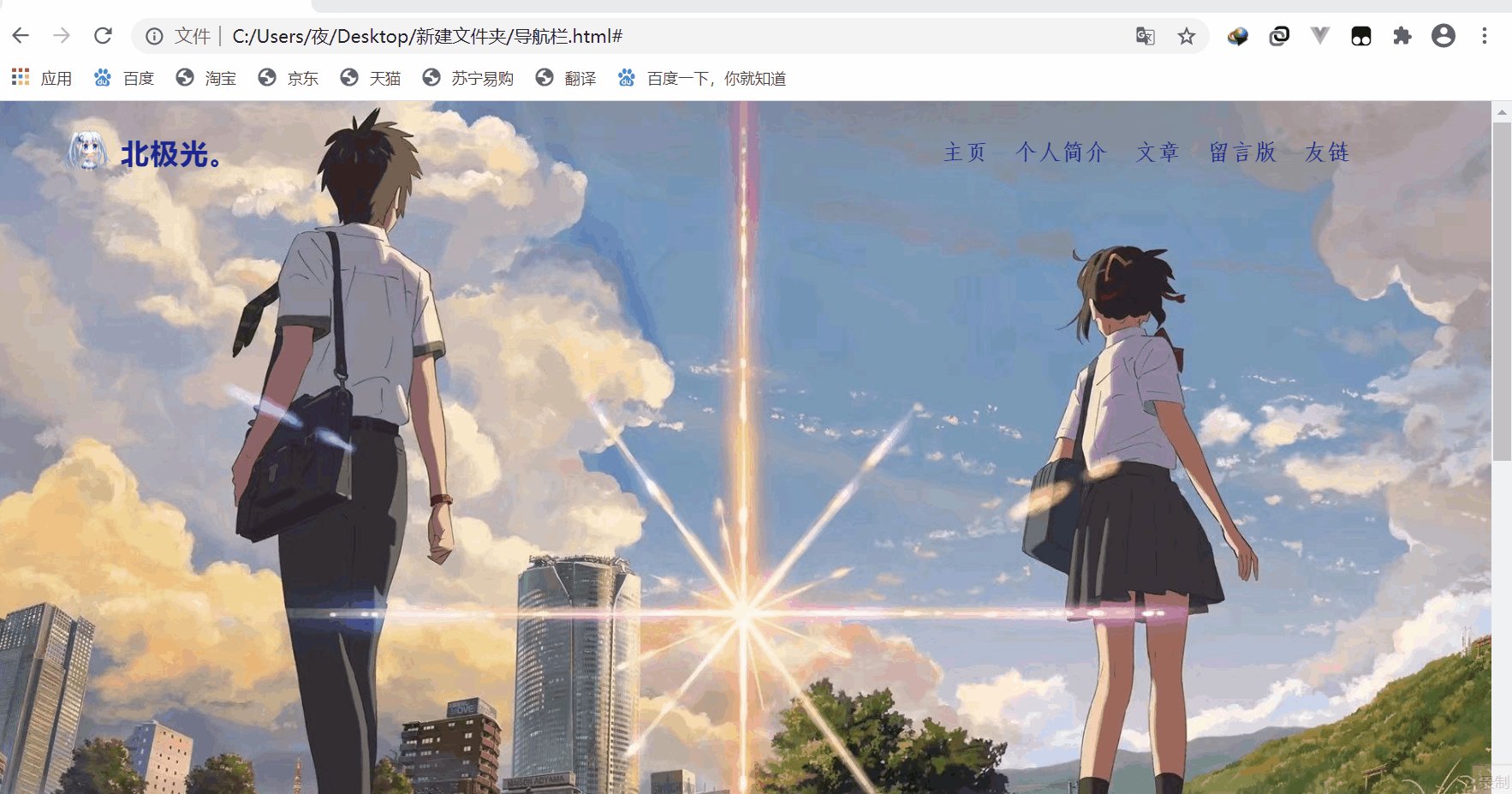
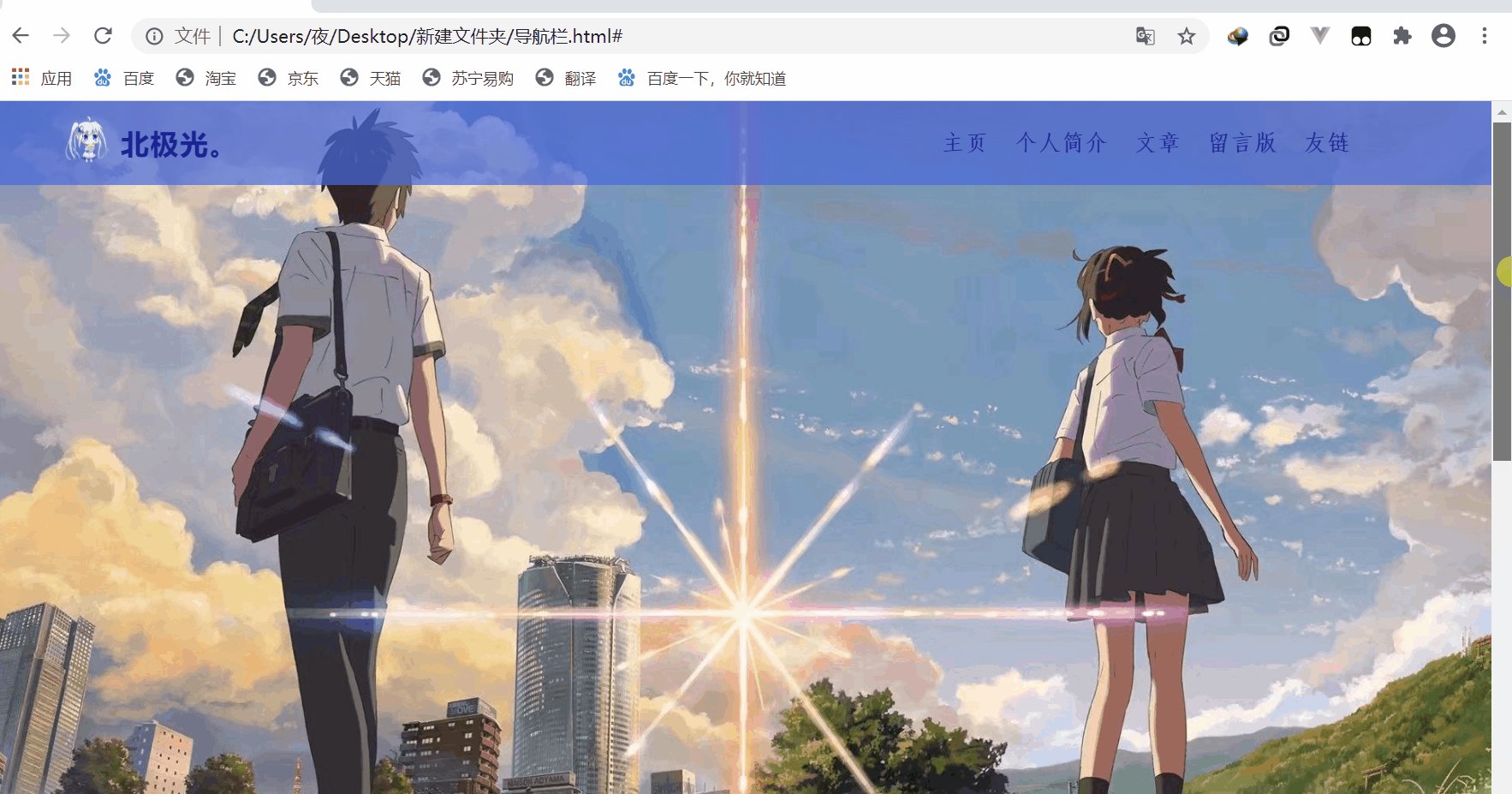
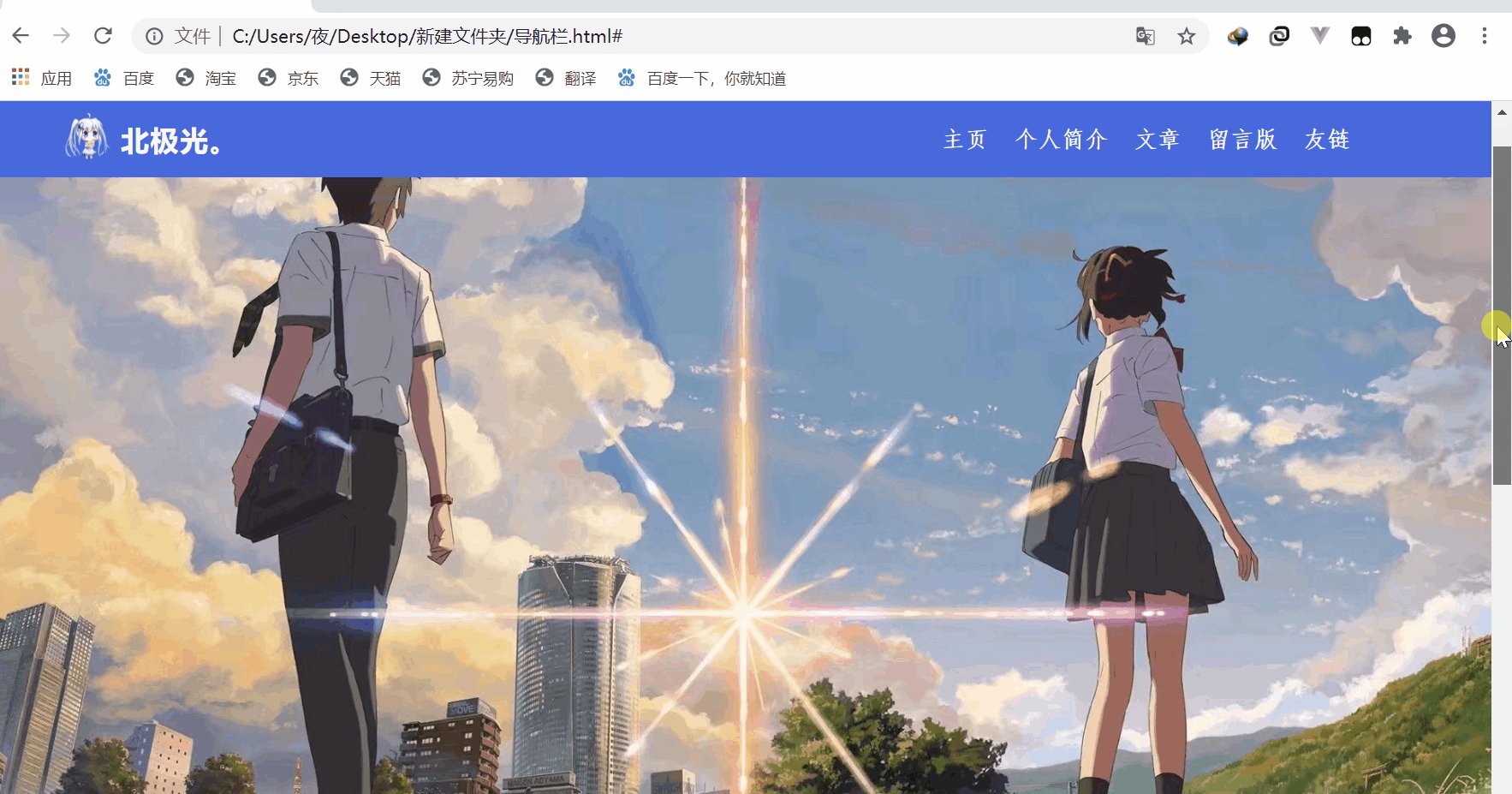
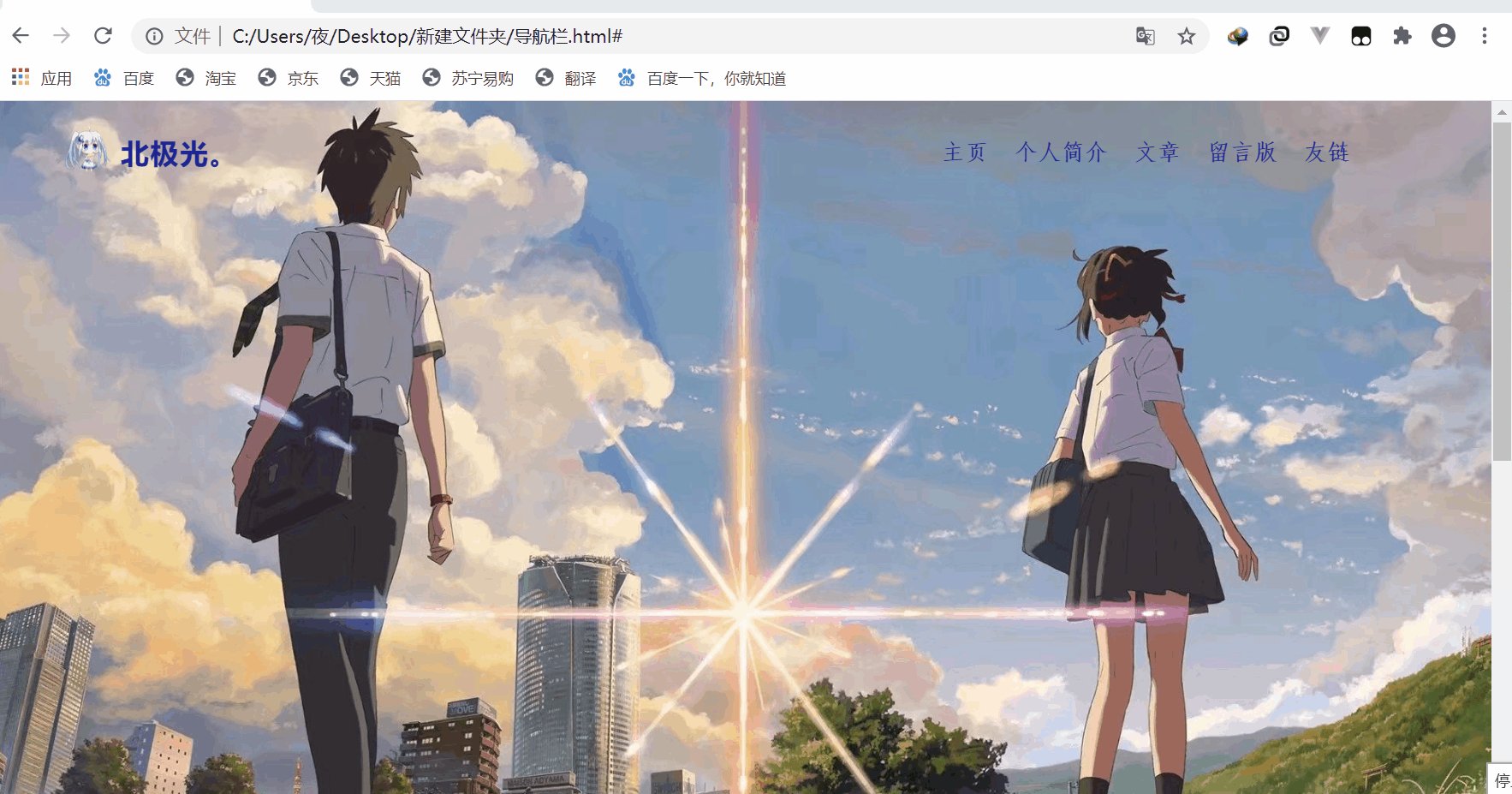
先看效果:

實現:
1.定義導航欄的文字標簽:
<div class="tou">
<sapn class="logo"> 北極光。</sapn>
<ul class="biao">
<li><a href="#"><a href="#">主頁</a></li>
<li><a href="#">個人簡介</a></li>
<li><a href="#">文章</a></li>
<li><a href="#">留言版</a></li>
<li><a href="#">友鏈</a></li>
</ul>
</div>
2.導航欄整體的樣式:
.tou{
position: fixed;
top: 0;
left: 0;
padding: 25px 100px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
transition: 0.5s;
}
transition 過渡效果
3.北極光這個logo的樣式:
.logo{
position: relative;
font-size: 22px;
font-weight: 900;
letter-spacing: 1px;
color: rgb(28, 36, 148);
}
letter-spacing:文字(字母)間距
4.給北極光logo定位一個圖片在文字左邊:
.logo::before{
content: '';
position: absolute;
left: -50px;
top: -15px;
width: 50px;
height: 50px;
background-image: url(logo.png);
background-size: 100%;
}
5.右邊導航標簽的一些樣式,樣式等都不做詳細說明了,畢竟每個人的都不一樣~:
.biao{
position: relative;
display: flex;
justify-content: center;
align-content: center;
list-style: none;
}
.biao li{
position: relative;
}
.biao a{
position: relative;
margin: 0 10px;
font-size: 18px;
font-family: 'fangsong';
font-weight: bold;
color: rgb(28, 36, 148);
text-decoration: none;
}
6.當頁面有滾動后導航欄的樣式,padding上下變小,字體顏色變,有了藍背景色:
.bian{
padding: 15px 100px;
background-color: rgb(71, 105, 219);
}
.bian .logo,.tou.bian a{
color: rgb(252, 247, 247);
}
7.簡單js,實現部分:
第一種:
window.addEventListener('scroll',function(){
let tou = document.querySelector('.tou');
if(window.scrollY>0)
{
tou.classList.add("bian");
}else{
tou.classList.remove("bian");
}
})
第二種:直接這樣:
window.addEventListener('scroll',function(){
let tou = document.querySelector('.tou');
tou.classList.toggle("bian",window.scrollY>0);
})
解釋:
scrollY屬性:
Window接口的只讀scrollY屬性返回文檔當前垂直滾動的像素數。
classList屬性:
add(class1, class2, …) 在元素中添加一個或多個類名。如果指定的類名已存在,則不會添加;
remove(class1, class2, …) 移除元素中一個或多個類名。
toggle(class, true|false) 第一個參數為如果已存在類名則中移除的類名,并返回 false。如果該類名不存在則會在元素中添加類名,并返回 true。第二個是可選參數,是個布爾值用于設置元素是否強制添加或移除類,不管該類名是否存在。
所以:
第一種js寫法就是有滾動>0時就添加類.biao而實現漸變效果,當滾動<=0時就移除.biao類回到原來;
第二種就是布爾值判斷,當滾動>0就強制添加.biao類,當滾動<=0就移除.biao類;
完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 200vh;
}
.tou{
position: fixed;
top: 0;
left: 0;
padding: 25px 100px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
transition: 0.5s;
}
.logo{
position: relative;
font-size: 22px;
font-weight: 900;
letter-spacing: 1px;
color: rgb(28, 36, 148);
}
.logo::before{
content: '';
position: absolute;
left: -50px;
top: -15px;
width: 50px;
height: 50px;
background-image: url(logo.png);
background-size: 100%;
}
.biao{
position: relative;
display: flex;
justify-content: center;
align-content: center;
list-style: none;
}
.biao li{
position: relative;
}
.biao a{
position: relative;
margin: 0 10px;
font-size: 18px;
font-family: 'fangsong';
font-weight: bold;
color: rgb(28, 36, 148);
text-decoration: none;
}
.bian{
padding: 15px 100px;
background-color: rgb(71, 105, 219);
}
.bian .logo,.tou.bian a{
color: rgb(252, 247, 247);
}
/* 背景圖樣式 */
.bjimg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
min-width: 1000px;
z-index: -10;
zoom: 1;
background-color: #fff;
background-image: url(11.jpg) ;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<!-- 背景圖 -->
<div class="bjimg"></div>
<!-- 導航欄 -->
<div class="tou">
<sapn class="logo"> 北極光。</sapn>
<ul class="biao">
<li><a href="#"><a href="#">主頁</a></li>
<li><a href="#">個人簡介</a></li>
<li><a href="#">文章</a></li>
<li><a href="#">留言版</a></li>
<li><a href="#">友鏈</a></li>
</ul>
</div>
<script>
window.addEventListener('scroll',function(){
let tou = document.querySelector('.tou');
/* tou.classList.toggle("bian",window.scrollY>0); */
if(window.scrollY>0)
{
tou.classList.add("bian");
}else{
tou.classList.remove("bian");
}
})
</script>
</body>
</html>
總結:
到此這篇關于html+css+js實現導航欄滾動漸變效果的文章就介紹到這了,更多相關html css js 導航欄滾動漸變內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章,希望大家以后多多支持腳本之家!