一. 引入外部css文件的基本樣式
用< link>標簽引入外部樣式表,其中通常要寫兩個屬性:
- href屬性表示css文件的路徑
- rel=“stylesheet” 描述了當前頁面與href所指定文檔的關系.即說明的是,href連接的文檔是一個新式表
<link href="style.css" rel="stylesheet" />
二 . 路徑的基本規則
/ 代表根目錄,慎用
…/ 代表上一級目錄
…/…/ 代表上兩級目錄
/… 代表下級目錄
/…/… 代表下兩級目錄
三 . 常見情況路徑寫法示例
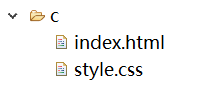
1. index.html和style.css文件在同一文件夾

<link href="style.css" rel="stylesheet" />
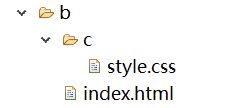
2. css文件在與html文件同一文件夾的文件夾里

<link href="c/style.css" rel="stylesheet" />
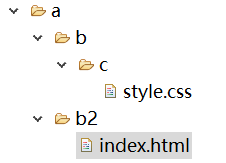
3. html的父文件夾和css文件的父文件夾在同一文件夾
如圖:a文件夾下有b文件夾和b2文件夾,style.css在b文件夾下的c文件夾里,index.html在b2文件夾里。
- 此時寫路徑的思路是:找到index.html文件和style.css文件的共同父文件夾,從圖中看,是a文件夾。
- 首先, 從index.html文件出發,即此時在b2文件夾,先找到a文件夾(b2文件夾的上一級目錄)即:…/
- 然后再從a文件夾中找到style.css文件,即:b/c/style.css
- 組合在一起是:href="…/b/c/style.css"

<link href="../b/c/style.css" rel="stylesheet" />
到此這篇關于淺談HTML文件引入外部CSS文件時路徑的寫法總結的文章就介紹到這了,更多相關HTML引入外部CSS路徑內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!